도전과 기회, VUI와 IVR의 다른 점, 훌륭한 대화형 디자인을 만드는 도구
이 내용은 Cathy Pearl이 "Designing Voice User Interfaces"의 챕터 2에서 발췌한 것입니다. 이 발췌문은 더 큰 작업의 일부이므로 책의 다른 영역에 대한 상호 참조 링크는 사용할 수 없습니다. O'Reilly Design Library의 큐레이터 컬렉션 인 "Design Frontiers"의 일부입니다. - 여기에서 전체 모음을 다운로드하십시오.
2000년대 초, IVR (Interactive Voice Response) 시스템이 점점 보편화되었습니다. 처음에는 터치 톤 / 음성 하이브리드( "꼭 누르거나 말하십시오.")가 매우 원시적 이였고, 많은 회사와 의사 소통할 수 있는 기대되는 방법이 되었습니다. IVR은 발신자가 주가 정보를 얻고, 항공편을 예약하고, 송금하고, 교통 정보를 제공하는 데 도움이 될 수 있었습니다. 대부분의 IVR은 형편없이 디자인 되었고, 웹사이트들에서는 어떻게 하면 상담사 연결을 가장 빨리 할 수 있는지에 대한 백도어를 알려주었습니다. (많은 기업들이 숨기려고 시도한 것) IVR의 평판은 좋지 않았고, 결국에는 SNL에서 풍자의 대상이 되었습니다.
IVR은 일을 자동화하기위해 만들어졌고, 고객들은 항상 사람과 통화하지 않고도 일을 끝마칠 수 있었습니다. 그것은 인터넷이 등장하기 이전에 만들어졌고, 스마트폰이 등장하기 전까지 일반적으로 사용되었습니다.
최근에는, 많은 IVR들은 전화에서 “첫번째 응답" 부분에 사용되고 있습니다. 그래서, 전화를 한 사람이 결국에는 상담사와 이야기를 하게 된다고 해도, 기본적인 정보들을 수집 하는데 사용되고 있습니다. (신용카드 번호와 같은 정보) 항공편을 예약하는 것 같은 복잡한 일이라고 해도, 많은 일에서 IVR은 역할을 해냈습니다. 게다가, IVR은 많은 상담사들에게 고객들을 분배해주는 역할을 했고, 하나의 전화번호만으로 많은 일을 할 수 있었습니다. 결국, 반복해서 정보를 요청하고 시간을 보내도 상담사를 귀찮게 한다는 느낌을 받지 않기 때문에, 몇몇 사용자들은 상담사와 대화하기 보다 IVR을 선호하였습니다(초기 Charles Schewab 주식 시세 IVR 같은 것)
비록 IVR 세계의 디자인 전략이 모바일 음성 사용자 인터페이스 디자인에도 적용되지만, 모바일 VUI는 고유 한 일련의 과제 (및 기회)를 제시합니다. 이 장에서는 VUI 시스템을 설계 할 때, 보다 다양하고 복잡한 세계의 설계 원칙에 대해 간략히 설명합니다.
모바일 VUI의 과제 중 하나는 아바타와 같은 시각적 표현이 있는지 여부입니다. 게다가, VUI가 언제 사용자가 말할 수 있게 할까요? 사용자가 중간에 말을 끊을 수 있을까요? 무선으로 누르면 말할 수 있는 스위치를 사용할 것일까요? 이런 여러가지 도전들은 이 책 후반에 논의되고 있습니다.
IVR은 가지고 있지 못한 모바일 기기가 가지고 있는 기회중 하나는 모바일 기기는 시각적인 구성요소를 가지고 있다는 것입니다. 이것은 여러가지 면에서 큰 장점입니다. 사용자와 의사소통을 할때, 그리고 그것을 확인할 때, 그리고 심지어 사용자들이 말할 수 있는 시점을 알려줄 때도 유용합니다. 사용자로하여 음성과 화면을 통해서 소통하는 것은 “멀티 모드" 인터페이스의 예입니다. 책에 있는 여러 예제들은 멀티 모드를 적용한 디자인입니다. 모바일 전화기의 가상 비서와 같은 몇몇 케이스에서는, 한군데에서 두가지 모드가 같이 적용되어있습니다. 다른 것들에서는 주요 소통 수단은 음성뿐이지만, 사용자의 스마트폰에서 도움을 줄 수 있는 앱을 사용할 수 있습니다.
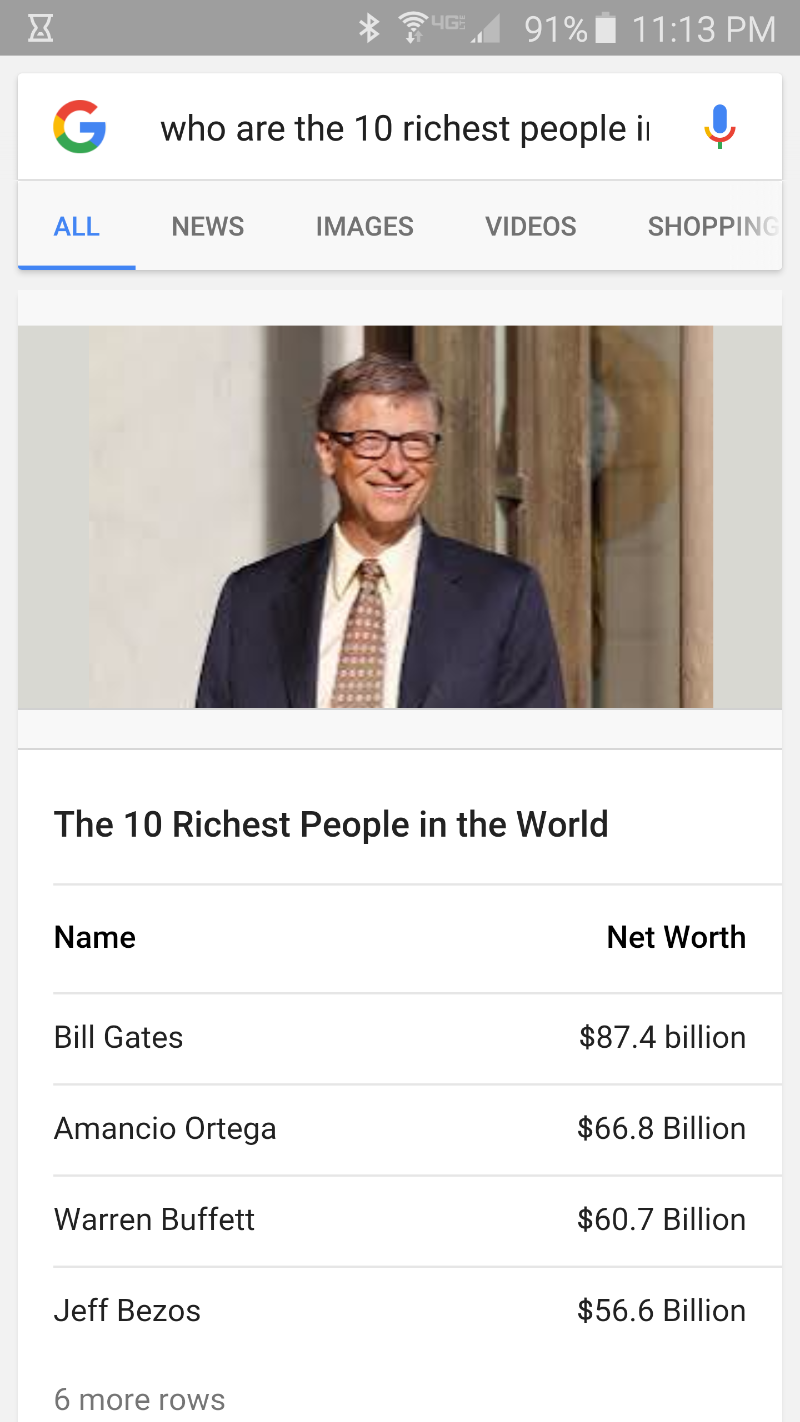
예를들어, 당신이 구글에게 “세상에서 가장 부자인 10명은 누구야? 라고 묻는다면, 구글은 확실히 그 사람들의 목록(그들의 재산)을 읽어 줄 수 있겠지만 그렇게 하는것은 인식에 대한 큰 부담이 됩니다. 차라리 아래에 보이는 것처럼 화면에 보여주는 것이 더 나을 것입니다.

그림 1. “세상에서 가장 부자인 10명은 누구야” 라는 음성요청에 대한 결과로 구글이 보여주는 화면
풍부한 VUI 경험을 창출하려면 모바일의 시각적 기능을 활용하는 것이 필수적입니다. 게다가, 이런 시각적인 부분은 사용자가 더 여유롭게 계속할 수 있도록 해줍니다. IVR에서는 시스템을 일시 중지하는 것이 거의 불가능합니다. 대신 사용자가 계속 상호 작용해야합니다.
만약 당신의 VUI가 모바일 앱이나 비디오 게임, 스마트 시계 처럼 시각적인 부분을 가지고 있다면, 시각적 요소와 음성을 동시에 디자인 하는 것이 중요할 것입니다. 만약에 시각 디자이너와 VUI디자이너가 끝까지 함께 일하지 않고, 중간에 두 작업을 합치게 된다면 결과물은 부자연스럽고, 되는대로가 될 수 있습니다. VUI와 시각적 요소는 사용자가 시스템과 함께 가지고 있는, 같은 대화에서의 두가지 요소입니다. 두가지를 처음부터 함께 디자인하는 것이 필수입니다.
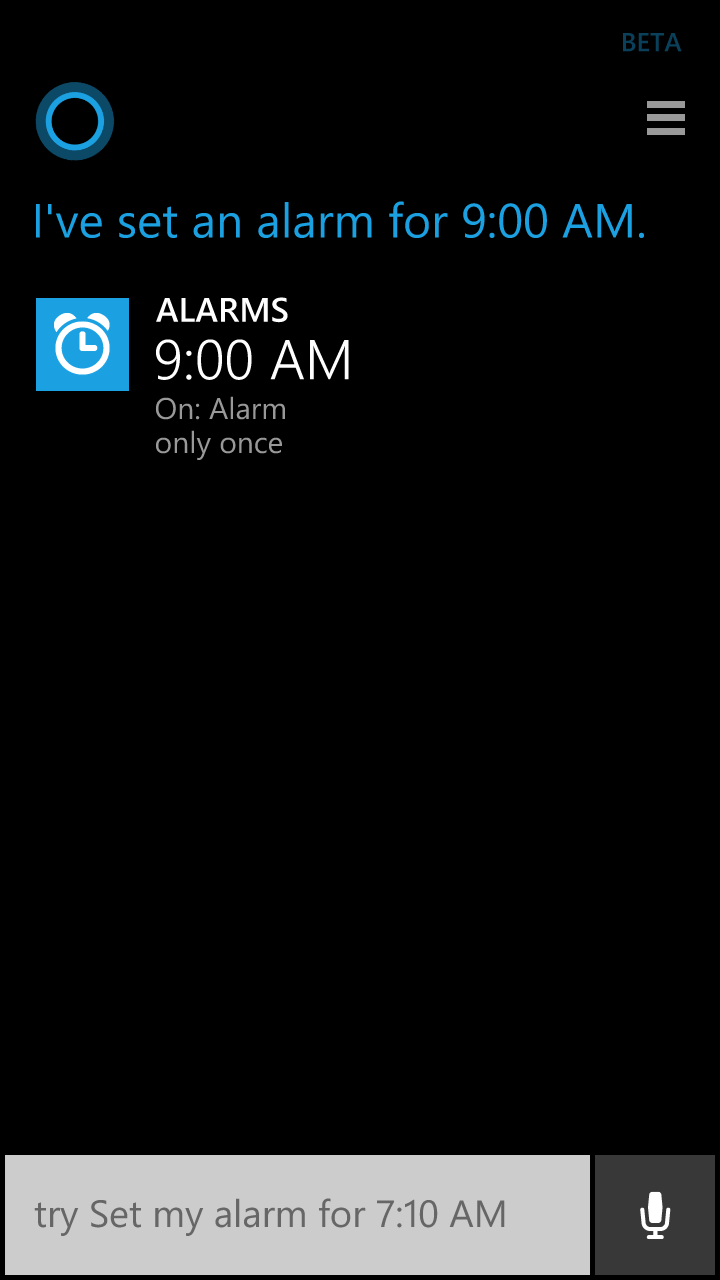
IVR과 모바일 앱 또는 모바일 기기에 있는 VUI의 일반적인 다른점은 하나의 일에 한번 사용된다는 것입니다. 예를 들어, Cortana에게 알람을 설정해달라고 하거나, 구글에게 세상에서 가장 빠른 육지동물이 무엇인지 묻거나, 아마존 에코의 알렉사에게 내가 가장 좋아하는 라디오 방송을 시작해달라고 하는것 같은 것입니다. 이런 형태의 상호작용은 꽤나 독립적이고, 시스템이 많은 정보를 가지지 않아도 됩니다.

그림 2. 코타나가 음성 요청된 알람을 설정하는 그림
비록 이러한 것이 지금은 꽤나 일반적이지만, 당신의 VUI 경험을 이런 모델에만 한정짓지 않아야 한다. 모바일 기기를 위한 VUI 디자인의 가장 좋은 방법을 구체적으로 생각해보기 위해서, 대화형 디자인 이라는 주제에 대해 알아보자.
친구와 대화하고 있다고 상상해보세요. 커피숍에 앉아있고, 오랫동안 떠나있어서 알지 못했던 것에 대해 이야기를 하고있습니다. 친구가 말하기를, “새 스타워즈 영화 봤어?”, “응", 당신이 대답합니다. “재밌었어?” 그녀가 묻습니다. 당신이 말하길 “미안해, 이해가 안돼", 그녀가 계속해서 반복적으로 물어봐도 당신은 그 질문에 대답할 수 없을 것입니다.
그런 단계의 좌절감은 오늘날 우리가 많은 VUI시스템에서 겪는 것과 같은 것입니다. 최근의 음성인식 기술의 많은 진보에도 불구하고, 사람간의 대화를 시뮬레이션션 하기에는 갈길이 멉니다. 여기 OK google이 나타내고 있는 두 대화형 “턴"에 대한 예제가 있습니다.(턴은 사람과 시스템간의 한번의 상호작용을 말합니다)
사용자
구글, 다음 약속이 언제지?
구글
달력에는 내일 일정이 있습니다. 차이나타운 여행입니다.
사용자
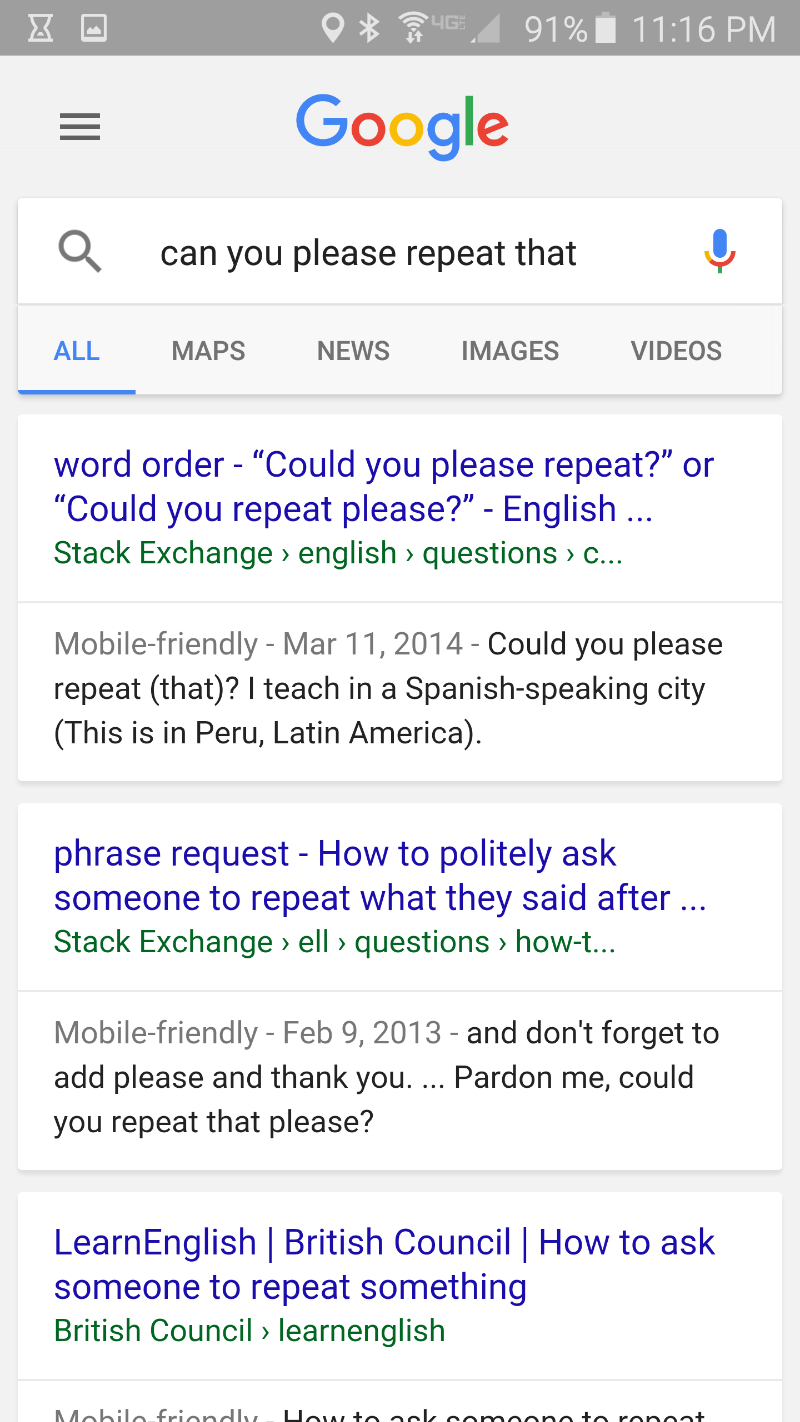
다시 한번 말해줄래?
구글

그림3. 구글은 대화형이 아니다.
구글은 대화의 끝을 보냈습니다. 대화가 이어지는 일은 절대 일어나지 않을 것 같습니다. “대화형 디자인" 은 일반적인 용어가 되었지만, 종종 잘못 사용되고 있다. 많은 사람들은 대화형 디자인이라는 용어를, 말이나 문자를 통해서 언제든지 시스템과 상호작용 가능하다는 의미로 사용한다. 그러나 이러한 대화들은 하나의 턴만을 가진다. 예를들어, 하운드에게 어디가 가장 가까운 커피숍인지를 묻는 것이다.
이 책에서는, 한번의 상호작용을 넘어서는 VUI 시스템을 의미하도록 대화형 시스템에 대해 정의 합니다. 사람에게 있어서 1턴만 상호작용하는 것은 매우 드뭅니다. 1턴을 지나서 상호작용하는 것에 대한 디자인을 하는 것; 사용자가 다음에 무엇을 하고싶어하는지 상상해보세요. 사용자들에게 다음 턴을 가지도록 강요하지말고, 그렇게 하도록 만들어 보세요. 그리고, 사용자가 뭐라고 말했는지 최근 기록을 남겨놓는것도 필수적입니다. 마지막 상호작용 이후로 아무것도 기억하지 못하는 시스템과 대화를 나누면 바보가 된 것처럼 느껴지고, 좋은 경험은 아닙니다.
VUI를 디자인 할때는, 많은 사람들이 검색 질의, 약속 잡기, 전화걸기, 노래부르기 등 한번만 물으면 되는 일에 대해서만 고려합니다. 때때로 이런 일은 한번만에 끝닙니다. 그러나 최고의 VUI 디자인은 그다음에 무엇이 일어날지도 고려하는 것입니다..
여기 구글이 이전의 대화 턴에 어떤일이 있었는지 기억하는 좋은 예제가 있습니다.
사용자
구글, 미국의 16번째 대통령이 누구지?
구글
에이브라함 링컨이 미국의 16번째 대통령입니다.
사용자
그사람이 죽었을때 몇살이었지?
구글
56살이었습니다.
사용자
어디에서 태어났지?
구글
호젠빌에서 태어났습니다.
사용자
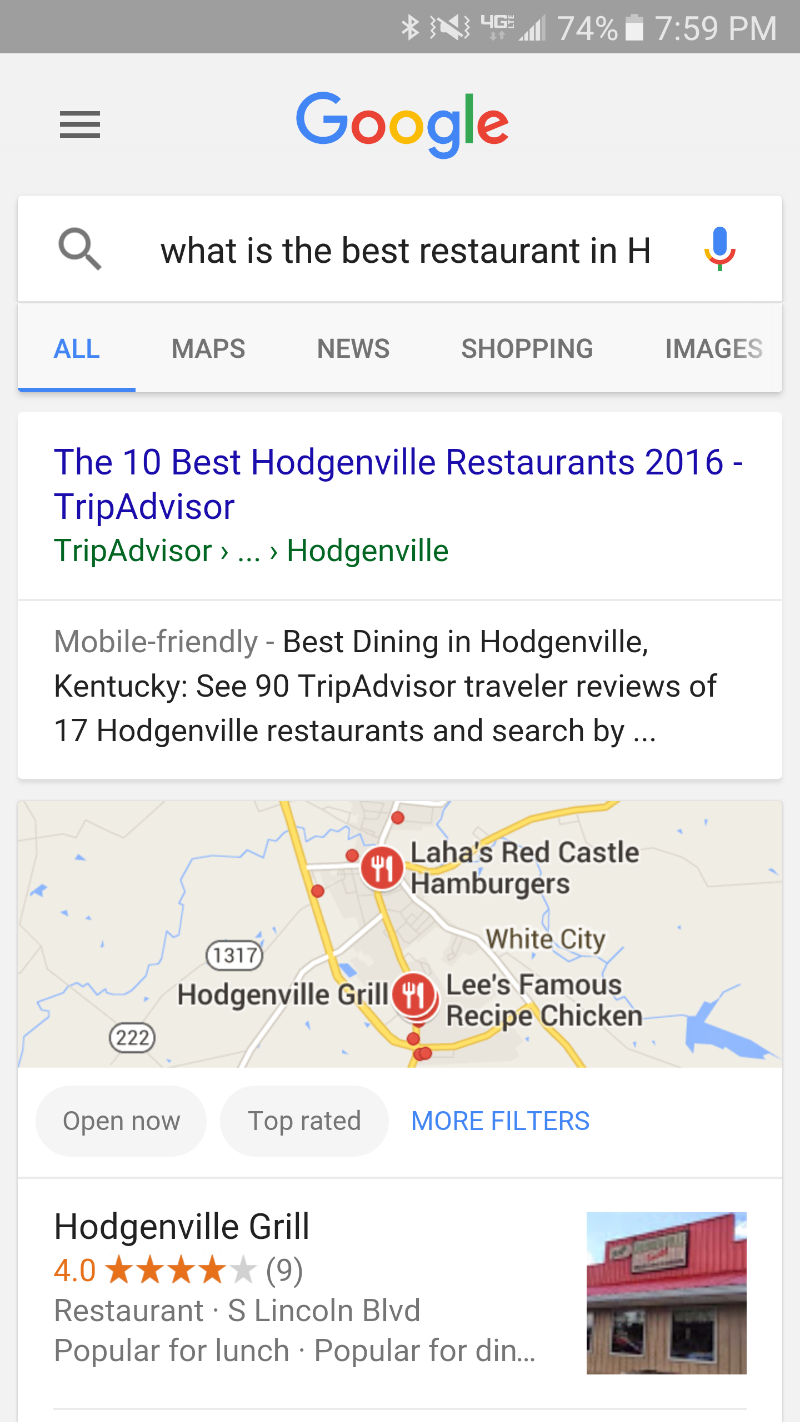
거기 가장 근사한 식당이 어디지?
구글
여기 폴라의 핫 비스킷 입니다.

그림 4. 구글이 에이브라함 링컨이 태어난 도시에서 가장 좋은 식당을 보여주고 있다.
사람이 대화하는 것 같지는 않지만, 구글은 “그" 와 “거기" 말을 통해서 4턴이나 대화를 성공시켰다. 게다가 구글은 적절한 시점에 지도와 식당에 대한 리뷰를 보여줌으로써 더 시각 모드로 모습으로 바꾸었다.
좋은 룰은 사용자로 하여금 얼마나 길게대화를 할것인지를 결정할 수 있게 해준다.
좋은 대화형 디자인은 단순히 좋은 프롬프터를 만드는게 아닙니다. 구글의 상호작용 디자이너인 마가렛 어반은 이렇게 제안합니다: 만약 대답을 이해할 수 없을 것이라면 질문을 하지마세요. 그녀는 사용자가 이메일을 쓰고 난 후에 일어날 일들에 대한 예제를 보여주었다. “메일을 보내시겠습니까? 내용을 변경하시겠습니까?”, 당신이 계획하지 않았던 하나의 대답은 “예" 일것입니다. - 그러니까 시스템이 다룰 수 있는 답을 해야합니다. 비록 강조해서 말하면 이 문제를 해결할 수 있을지라도, 그것만으로는 부족합니다. “예"라는 답이 많이 나올 수 있는 상황에서는, 아마 당신은 “메시지를 보내고 싶으세요 아니면 고치고 싶으세요?”와 같이 좀더 깔끔하게 프롬프트의 문장을 고치고도록 재고 하고 싶을 것입니다. 어반은 사용자의 기대값에 맞게 초기에 설정하는 것이 중요하다고 강조합니다. 당신의 앱의 소개 음성은 어떤가요? 당신은 “여행" 이라고 사용자에게 처음에 제안할 수 있고, 길을 쭉 따라서가는 교육 적인 포인트를 제안할 수도 있습니다. 어반의 말에 따르면:
누군가가 VUI와의 상호작용을 성공적으로 끝냈다면, 엔돌핀이 솟아날 정도로 상호작용을 끝낸것과 만족도에 의해 상기될 것입니다.이때가 사람들을 교육하기 좋은 때입니다-”당신이 그것을 잘 하니까, 이거 해보는게 어때요?”
사용자에게 그 일이 성공적이었다고 말하는 것을 조심하세요. 예를 들어, “알람을 설정하는 것" 은 사용자에게 알람이 설정되었다는 것을 암시하지만, 엔지니어라면 알람을 설정하는 일이 아직 완벽히 끝나지 않았고, “알람 설정에 성공하였습니다" 라고 프롬프트에 추가여야 한다고 주장할 것이라고 어반은 말합니다.
아마존 에코는 타이머를 설정하는 아래의 다이얼로그를 가지고 있습니다.
사용자
알렉사, 10분 타이머 설정해줘
알렉사
10분 타이머 설정되었습니다.
추가적인 확인이 필요한 대화를 상상해보세요
사용자
알렉사, 10분 알람 설정해줘
알렉사
10분 알람 설정중입니다.
알렉사
타이머가 성공적으로 설정되었습니다.
이것은 불필요하게 장황합니다. 만약 시간 설정이 어느 시점에서 실패한다면, 그때 사용자에게 알려주는 것이 좋을 것이고 기대치에 부흥한다고 할 수 있습니다.
어반은 폭넓게 디자인하는 좋은 비유를 제안합니다. 아마 당신이 사용자들이 알람을 설정할 수 있는 시스템을 디자인했다면, 아마도 취소하는 기능은 넣지 않았을 것입니다. 어반은 이것을 비누없이 수건만 주고 샤워를 하도록 하는 것에 비유하였습니다. 만약 당신이 그 일을 성취할 수 있기 위한 기대값을 설정해두고 있다면, 그 일과 함께 필요한 일들에 대해서도 생각해보세요
발견 가능성 역시 디자인의 또다른 중요한 요소입니다. 사용자가 자기가 뭐라고 했고, 언제 말했는지 어떻게 알 수 있을까요? 나는 내 안드로이드 카메라가 음성인식이 가능했는지 어느날 사진을 찍다가 자연스럽게 “웃어요" 하고 말하고 사진이 찍히면서 알게되었습니다. 나는 내가 사진을 찍기위해서 “하나..둘..셋!” 과 “치즈" 라고 말할 수 있다는 것을 빠르게 발견했습니다. 이것은 사용자의 자연스러운 말을 끌어내는 좋은 예제입니다.
내가 우연히 알아낸 명령어의 다른 예제로는 아마존 에코를 재시작 한 이후 일어난 일이었습니다. 아무런 생각없이 “알렉사, 너 동작하니?” 라고 이야기했을때, 알렉사는 모든 것이 정상적으로 동작한다고 대답했습니다. 나는 멈추지 않고 생각했습니다. “전부다 정상적으로 동작하는지 알렉사에게 어떤 질문을 하면 알 수 있을까?” 그러나 내 자발적인 요청이 다루어졌습니다. 컴퓨터의 네트워크 셋팅에 가는것 말고 인터넷 접속을 확인하는 더 좋은 방법은 무엇일까!
사용자에게 정보를 물어볼때, 종종 지시 보다는 예를 드는 것이 더 좋습니다. 예를들어, 당신이 “태어난날을 월, 일, 년도를 포함해서 이야기해줘" 라고 할때 예제를 사용하면: “1972년 7월 22일 처럼 생년월일을 말해줘" 사용자들은 예제에 자신의 정보를 넣는 것이 일반적인 지시를 해석하는 것보다 더 쉽습니다.
당신이 잘만들어진 대화형 디자인을 할 수 있도록 돕기 위해서 도구들에 대해서 이야기해봅시다.
샘플 다이얼로그들
가장 좋은(그리고 가장 싼) 디자인을 시작하는 방법들 중 하나는 샘플 다이얼로그 라고 불리는 것입니다. 샘플 다이얼로그는 사용자와 VUI간의 가능한 상호작용의 스냅샷 입니다. 이것은 영화 스크립트 같습니다: 다이얼로그는 두 주인공을 왔다 갔다 합니다. (위의 구글 예제들은 샘플 다이얼로그입니다.)
샘플 다이얼로그는 단순히 시스템이 사용자에게 무엇이라고 말할것인지에 대한 디자인 방법이 아닙니다.. (또는 보여줄지) 샘플 다이얼로그들은 전체 대화를 디자인하는 중요한 열쇠입니다. 프롬프트를 한번에 디자인하는 것은 부자연스럽고, 반복적이고, 비정상적인 소리를 내는 대화를 만들어냅니다.
VUI를 위한 다섯가지 가장 일반적인 상황을고르고, 각 상황에 대해 가장 좋은 샘플 다이얼로그를 적으세요. 그리고, 일이 잘못되었을 때의 샘플 다이얼로그를 몇개 적으세요: 시스템이 사용자의 말을 알아듣지 못하거나, 잘못 이해했을 때 처럼요. 당신이 적게 적거나, 적는 순간, 크게 소리내어 읽으세요: 종종, 잘 적은 것 같지만 소리는 어색하거나 말해보면 과도하게 적은 것이 있습니다.
샘플 다이얼로그는 낮은 기술을 요구하지만 사용자 경험이 어때야 하는지를 결정하고 IVR, 모바일 앱, 차에 있어야 하는지에 대해서도 결정하는데 놀라울 정도로 강력합니다. 그리고 주식을 사들이거나 다양한 주주들로부터 이해를 구하는데에도 샘플 다이얼로그는 훌륭한 방법입니다. 샘플 다이얼로그는 누구나 쉽고 빠르게 할 수 있습니다.
이것을 위한 좋은 툴은 Celtx의 스크린 라이팅 소프트웨어이지만, 장소에 상관없이 샘플다이얼로그를 만들기 위해 문자를 쓸 수 있습니다.
몇 가지 샘플 대화 상자를 작성하면 매우 유용한 디자인 연습은 "테이블 읽기"를 수행하는 것입니다. 다른 사람과 함께 그것을 크게 읽는 것입니다. 샘플 다이얼로그의 다른 훌륭한 사용법으로는 음성을 사용하거나 텍스트 음성변환을 사용하여 녹음을 하는 것입니다.(어느쪽이든 시스템에서 사용될 것입니다.) 그것은 그냥 적는 것보다 조금더 비용이 들겠지만, 더 비싼 디자인과 개발시간에 투자하기 전에 해볼 수 있는 디자인이 정말 좋은지를 알기위한 강력한 방법입니다.
시각 모형
모바일 앱을 설계 할 때 와이어 프레임 / 모형은 물론 VUI 응용 프로그램의 초기 설계 과정에서 중요한 부분입니다 - 이것들은 사용자 경험을 시각화하는 데 도움이되는 샘플 대화 상자와 함께 사용할 수 있습니다. 샘플 대화 상자와 와이어프레임 / 모형은 스토리 보드입니다. 서로 연결하는 것이 중요합니다. VUI 팀이 시각적 팀과 분리되어 있다면, 이 작품을 위해 함께 모였는지 확인하세요. 사용자에게는, 이것은 하나의 경험입니다. VUI 디자이너와 비주얼 디자이너는 초기 단계에서도 긴밀히 협력해야합니다.
이 책은 VUI 중심이므로 시각 디자인 도구에 대한 모범 사례는 자세히 설명하지 않습니다.
흐름
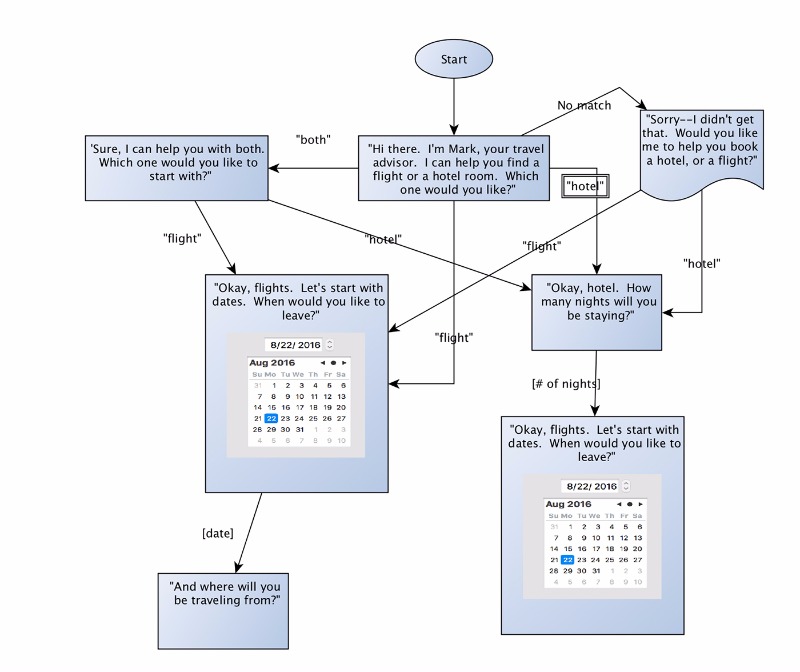
다양한 샘플 대화 상자가 작성되고 검토되면 다음 단계는 VUI의 흐름을 스케치하는 것입니다. "흐름"(IVR 세계에서 "콜 플로우"라고 함)은 VUI 시스템을 통해 가져올 수있는 모든 경로를 보여주는 다이어그램입니다. 이 플로우의 세부 사항 레벨은 설계중인 시스템 유형에 따라 다릅니다. IVR 또는 닫힌 대화의 경우, 흐름에는 사용자가 다운시킬 수있는 모든 가능한 분기가 포함되어야합니다. (그림 5) 이것은 대화의 각 턴마다 사용자가 다음 상태로 분기 할 수있는 모든 다른 방법을 나열한다는 것을 의미합니다. 이것은 단지 "예"및 "아니오" 응답 유형의 단순한 상태뿐만 아니라 1,000 개의 가능한 노래 제목들 처럼 복잡한 유형의 응답을 가능하게 합니다. 다이어그램은 누군가가 말할 수있는 모든 문구를 나열 할 필요는 없지만 적절하게 그룹화해야합니다.
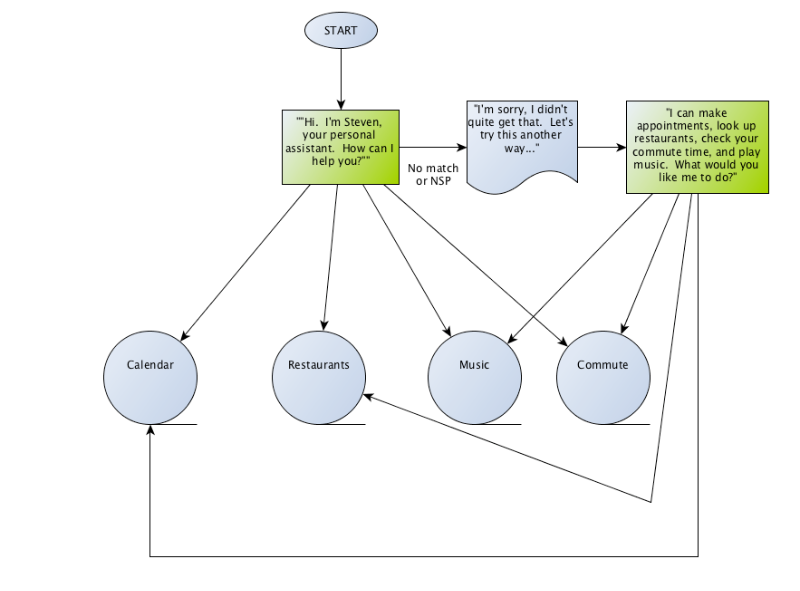
가상 조수 (virtual assistant)와 같이 더 개방 된 무언가의 경우, 흐름은 상호 작용 유형으로 분류 될 수 있습니다. 예 : 캘린더 기능, 검색, 전화 / 문자 메시지 등. 이러한 경우들은 모든 가능한 상호 작용을 나열할 수는 없지만 다양한 의도를 그룹화하는 데 도움이 됩니다.

그림5. 복잡한 분기가 있는 샘플 플로우

그림 6. 더 복잡한 분기를 갖는 시스템을 위한 플로우.
yEd, Omnigraffle, Google Draw 또는 Visio와 같은 모든 플로우 도구를 이 작업에 사용할 수 있습니다. 또한 Twine과 같은 스토리 구축 도구가 이 단계에서 도움이 될 수 있습니다.
프로토타이핑 도구
이 책을 쓰는 시점에서 일부 VUI 및 NLU (자연어 이해) 도구가 등장하기 시작했습니다. 여기에는 Tincan이 포함됩니다. Conversant Labs의 Pullstring 저작 도구 인 Wit.ai, Api.ai (현재 Google 소유), Nuance Mix 및 기타가 있습니다.
*****
원문 : Basic principles for designing voice user interfaces
번역 : 남보원
이전 글 : 비즈니스 혁신의 10가지 원칙
다음 글 : 의사결정을 잘 하는 법
최신 콘텐츠