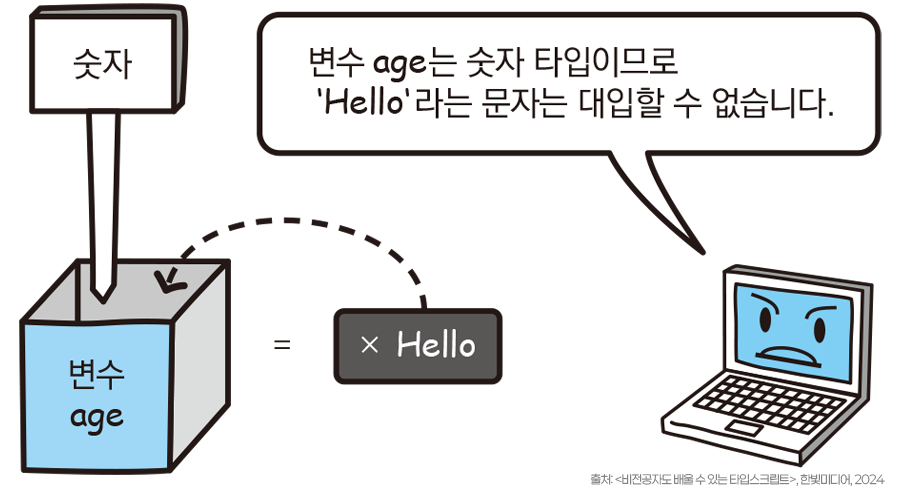
변수에 저장되는 정보의 종류를 데이터 타입이라고 합니다. 즉, 어떤 종류의 데이터를 담을 수 있는지 미리 정의하는 것이죠. ‘숫자’나 ‘문자’와 같은 데이터 타입을 미리 지정하면, 잘못된 타입의 값이 저장되는 것을 방지할 수 있습니다. 또한 코드의 안정성과 가독성을 높이고, 프로그램의 성능을 향상시킬 수 있습니다.

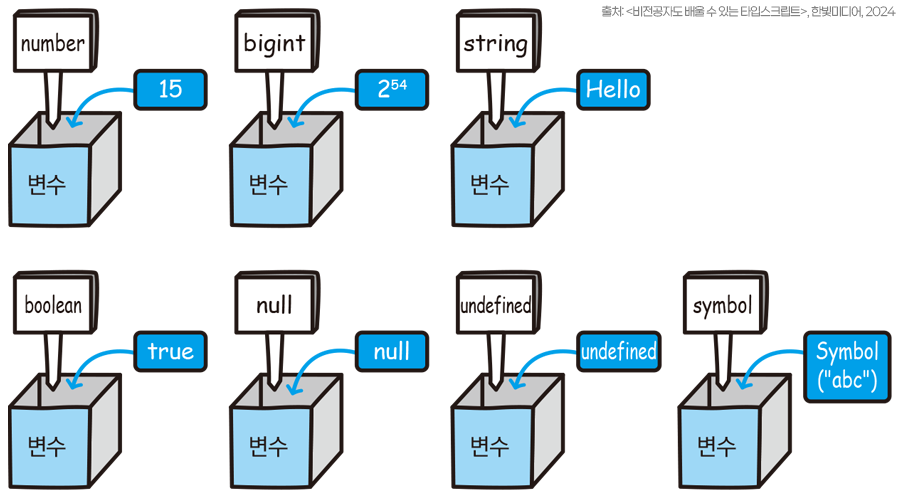
기본적인 데이터 타입을 프리미티브 타입 primitive type 이라고 부릅니다. 프리미티브 타입에는 number, bigint, string, boolean, undefined, null, symbol 등이 있으며, 프리미티브 타입을 사용하는 변수는 아래 그림처럼 하나의 값만 저장할 수 있습니다.

number 타입은 ‘1’, ‘-1’과 같은 정수와 ‘0.1’, ‘3.14’와 같은 소수를 모두 포함하는 데이터 타입입니다. C언어나 Java와 같은 다른 프로그래밍 언어에서는 정수와 소수를 위한 별도의 데이터 타입이 있지만, TypeScript는 number 타입 하나로 처리합니다.
number 타입 변수에 저장할 수 있는 숫자 범위는 -(253 -1 ) 부터 253 -1까지입니다. 숫자로 표현하면 -9007199254740991 (마이너스 9007조1992억5474만991 ) 부터 900719925474 0991 (9007조1992억5474만991) 까지 입니다.
number 타입의 사용법을 살펴보겠습니다. 아래에서는 변수 x1을 정수 3으로 초기화하고, 변수 x2를 소수 0.14로 초기화한 후 x1과 x2의 합을 계산하는 예를 보여줍니다.
01: const x1: number = 3;
02: const x2: number = 0.14;
03: console.log(x1+x2); // 3.14를 출력한다.
Column. 소수점 계산에서 오차가 발생하나요?
TypeScript의 소수점 계산은 때때로 오차가 발생합니다.
예를 들어 0.1은 유한한 값이지만, 2진수로 표현하면 0.000110011…과 같이 소수점 이하가 무한하게 반복되는 순환 소수가 됩니다. 컴퓨터는 무한한 자릿수를 가진 숫자를 처리할 수 없으므로 일정 자릿수에서 반올림을 하게 되고, 이로 인해 오차가 발생합니다.
이런 오차를 피하는 방법으로는 10배로 계산한 후 마지막에 10으로 나누는 방법(예:0.1x10÷10)이나 전용 라이브러리를 사용하는 방법이 있지만, 여기에서는 다루지 않습니다.
number 타입은 우리가 흔히 사용하는 10진수 외에도 2진수, 8진수, 16진수 값을 저장할 수 있습니다. 아래 코드에서는 10진수 ‘10’을 각각 2진수(0b+2진수 값), 8진수(0o+8진수 값), 10진수, 16진수(0x+16진수 값)로 변환하여 초기화한 후, console.log를 사용하여 10진수 값으로 출력하는 예를 보여줍니다.
01: const binX: number = 0b1010; // 2진수 10
02: const octX: number = 0o012; // 8진수 10
03: const decX: number = 10; // 10진수 10
04: const hexX: number = 0x0a; // 16진수 10
05:
06: console.log(binX); // 10
07: console.log(octX); // 10
08: console.log(decX); // 10
09: console.log(hexX); // 10
자릿수가 많은 숫자는 가독성을 높이기 위해 _ 기호를 사용하여 자릿수를 구분할 수 있습니다. 아래 코드처럼 10,000,000 (천만)을 숫자 구분 기호를 사용하여 초기화하면 됩니다.
01: const x1: number = 10000000; // 천만
02: const x2: number = 10_000_000; // 천만
03:
04: console.log(x1); // 10000000을 출력한다.
05: console.log(x2); // 10000000을 출력한다.
bigint 타입은 number 타입이 처리할 수 없는 큰 정수를 다룰 수 있는 데이터 타입입니다. 단, 소수점은 처리할 수 없으므로 주의해야 합니다.
01: const bignum1: bigint = 10n;
02: const bignum2: bigint = 900719925474040992n;
03:
04: console.log(bignum1); // 10을 출력한다.
05: console.log(bignum2); // 9007199254740992n을 출력한다.
bigint 타입의 변수를 초기화하거나 값을 대입할 때는 숫자 뒤에 ‘n’을 붙입니다. 이렇게 하면 bigint 타입의 값임을 나타낼 수 있습니다. ‘n’을 붙이지 않으면 number 타입으로 간주되어 Type ‘number’ is not assignable to type ‘bigint’라는 오류가 발생합니다. 즉, ‘number’ 타입은 ‘bigint’ 타입에 할당할 수 없다는 뜻입니다.
예를 들어 ‘10’과 ‘10n’은 같은 정수 ‘10’이지만, ‘10’은 number 타입, ‘10n’은 bigint 타입이므로 TypeScript에서는 이 둘을 다른 데이터로 간주합니다.
string 타입은 문자열을 처리하는 데이터 타입입니다. 아래 코드는 큰따옴표("), 작은 따옴표('), 역따옴표(`)를 사용하여 ‘Hello’라는 문자열을 생성하고 변수를 초기화하는 예를 보여줍니다. console.log로 출력하면 모두 “Hello”로 출력됩니다.
01: const msg1: string = "Hello";
02: const msg2: string = 'Hello';
03: const msg3: string = `Hello`;
04:
05: console.log(msg1); // Hello를 출력한다.
06: console.log(msg2); // Hello를 출력한다.
07: console.log(msg3); // Hello를 출력한다.
Column. 타입스크립트에서 문자열 표기하기
TypeScript에서 문자열을 표현하려면 큰따옴표("), 작은따옴표('), 역따옴표(`) 중 하나로 문자 열을 묶어야 합니다. 어떤 기호를 사용하여 문자열을 작성하든 결과는 동일한 타입이 됩니다.
다음으로 문자열에 따옴표를 포함하려면 어떻게 해야 할까요?
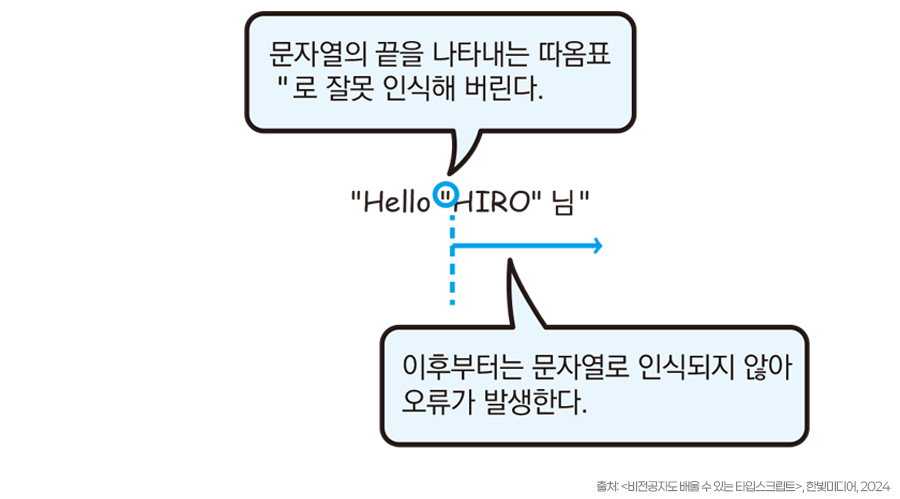
‘Hello “HIRO” 님’와 같이 문자열에 따옴표를 포함하고 싶을 때 아래처럼 작성하면 오류가 발생합니다. 문자열에 동일한 따옴표가 여러 개 있는 경우, 다음 따옴표가 문자열의 끝을 나타내는 것으로 인식되어 그 이후는 올바른 문자열로 인식되지 않기 때문입니다.
[잘못된 코드 (오류 발생)]
01: const msg1: string = "Hello "HIRO" 님";
[오류 발생 원인 찾아보기]

따옴표(" )가 포함된 문자열을 표현하려면 아래처럼 문자열 전체를 다른 종류의 따옴표(')로 묶으면 됩니다. 이렇게 하면 중간에 나타나는 큰따옴표(")를 문자열의 일부로 인식할 수 있습니다. 반대로 문자열에 작은 따옴표(')를 포함하려면 문자열 전체를 큰따옴표(")로 묶으면 됩니다.
[올바른 코드]
01: const msg: string = 'Hello "HIRO" 님';
[코드 살펴보기]

또한 따옴표 앞에 역슬래시()를 붙여 "이나 '를 사용하면 큰따옴표(")나 작은따옴표(')를 바꿔 문자열을 묶을 필요가 없습니다. 이를 이스케이프 시퀀스 escape sequence 라고 합니다. 이스케이프 시퀀스는 아래 코드처럼 사용할 수 있습니다.
01: const msg1: string = "Hello "HIRO" 님";
02: const msg2: string = 'Hello 'HIRO' 님';
03:
04: console.log(msg1); // 'Hello "HIRO" 님'을 출력한다.
05: console.log(msg2); // 'Hello 'HIRO' 님'을 출력한다.
또 다른 따옴표인 역따옴표(`)는 큰따옴표(" )나 작은따옴표(')와 달리 문자열 안에 수식이나 변수 값을 포함할 수 있습니다. 문자열에 수식이나 변수 값을 삽입하려면 ‘${수식}’ 또는 ‘${변 수}’와 같이 작성하면 됩니다. 삽입된 수식은 계산 결과를, 변수는 그 내용을 출력합니다.
01: const calc = `1 + 2 = ${1+2}`;
02: console.log(calc); // "1 + 2 = 3" 03:
04: const user: string = "HIRO";
05: const msg: string = `Hello ${user} 님`;
06: console.log(msg); // "Hello HIRO 님"을 출력한다.
마지막으로 따옴표의 선택에 대해 설명하겠습니다. 이는 규정된 규칙이 아니라 저의 견해입니다. 팀으로 개발할 경우에는 팀에서 정한 규칙을 따르는 것이 좋습니다.
• 단순한 문자열은 큰따옴표(")를 사용합니다. Java나 C언어 등에서도 문자열을 표현할 때는 큰따옴표(") 를 사용합니다. 이에 맞춰서 큰따옴표(")를 사용하면 다른 언어에서도 위화감 없이 학습할 수 있습니다.
• 큰따옴표(")가 포함된 문자열의 경우 작은따옴표(')를 사용합니다. 역슬래시()를 사용해도 상관없지만, 평소 사용 빈도가 적은 역슬래시()보다 작은따옴표(')가 입력에 혼란을 주지 않습니다. 단, 큰따옴표(")와 작은따옴표(')가 모두 포함된 문자열을 사용하거나 특수한 문자열을 사용하는 경우에는 역슬래시()를 사용합시다.
• 문자열에 수식이나 변수를 포함할 때는 역따옴표(`)를 사용합니다. 큰따옴표(")나 작은따옴표(')로 둘러싸인 문자열 안에서는 수식이나 변수를 표현할 수 없기 때문입니다.
boolean 타입은 참과 거짓, 즉 true와 false 두 가지 값을 처리할 수 있는 데이터 타입입니다. 프로그램에서 ‘Yes’, ‘No’, ‘예’, ‘아니요’ 등의 표현을 할 때 boolean 타입이 사용됩니다. 아래 코드는 boolean 타입의 사용 예입니다. 변수 isYes는 ‘true’로 초기화하고, isNo는 ‘false’로 초기화하고 있습니다.
01: const isYes: boolean = true;
02: const isNo: boolean = false;
03:
04: console.log(isYes); // true를 출력한다.
05: console.log(isNo); // false를 출력한다.
null 타입은 ‘아무것도 없음’을 나타내는 데이터 타입입니다. 이는 변수에 숫자 0이나 빈 문자 (길이가 0인 문자열)가 들어있는 것도 아니라 아무런 값도 저장되어 있지 않은 상태를 의미합 니다. 단지 ‘변수’라는 그릇이 있는 상태입니다. 아래 코드는 null 타입 변수의 선언과 초기화의 예시입니다.
01: const x: null = null;
02:
03: console.log(x);
null은 아무것도 없음을 나타냅니다. 그렇다면 null은 어떤 상황에서 사용될까요?
null은 의도적으로 ‘아무것도 없음’을 나타내는 데이터이므로, 데이터가 존재하는지 여부를 확인할 때 사용됩니다. 예를 들어, 어떤 변수가 null인지 확인하고, null이라면 데이터가 들어있지 않다고 판단할 수 있습니다.
undefined 타입은 변수가 선언되었지만 값이 할당되지 않았음을 나타내는 데이터 타입입니다. let 키워드로 변수를 선언하면서 아래처럼 초기값을 넣지 않고 선언할 수도 있습니다 (const 키워드는 초기값을 생략할 수 없습니다).
01: let x:number;
이 코드에서 x는 number 타입의 변수로 선언되었지만, 아직 구체적인 값이 할당되지 않았습니다. 따라서 x의 현재 값은 undefined입니다.
아래는 변수의 내용이 undefined (미정의)인 변수의 예시입니다. 1행의 변수 x는 데이터 타입도 정해져 있지 않고, 초기값도 지정하지 않았으므로 undefined가 됩니다. 2행의 변수 y는 undefined 타입으로 선언하고 초기값으로 undefined를 대입했으므로 undefined 가 됩니다. 3행의 변수 z는 number 타입이지만 초기값을 대입하지 않았으므로 undefined가 됩니다.
01: let x;
02: let y:undefined = undefined;
03: let z:number;
04:
05: console.log(x); // undefined가 출력된다.
06: console.log(y); // undefined가 출력된다.
07: console.log(z); // undefined가 출력된다.
주의할 점은 const 키워드로 선언하는 상수는 반드시 선언과 동시에 초기값을 지정해야 한다는 것입니다. const는 값이 변하지 않는 상수를 선언할 때 사용하므로, undefined 상태로 둘 수 없습니다. undefined는 타입스크립트에서 중요한 개념으로, 변수의 상태를 정확히 파악하고 관리하는 데 도움을 줍니다.

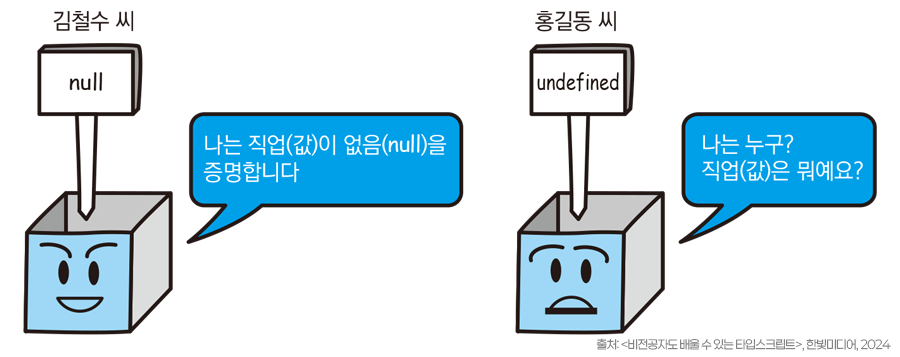
위 그림을 통해 null과 undefined의 차이점을 살펴보겠습니다. 왼쪽은 null 타입의 변수 ‘김철수 씨’입니다. 김철수 씨는 null이라는 값을 가진 사람으로, 직업(값)이 없음을 증명할 수 있습니다. 오른쪽은 undefined 타입의 ‘홍길동 씨’입니다. 홍길동 씨는 직업(값)이 정해지지 않은(미정의) 상태이기 때문에 값이 없는(null인) 상태조차 증명할 수 없습니다. 이처럼 null과 undefined는 명확한 차이가 있지만, 초보자에게는 다소 어려울 수 있습니다. 이 개념들은 자주 사용되지 않으므로 지금 당장 완벽하게 이해하지 못해도 괜찮습니다. 필요할 때 이 내용을 다시 참고하기 바랍니다.
symbol 타입은 프로그램 내에서 ‘값이 유일하다’는 것을 표현하는 데이터 타입입니다.
TypeScript의 기반이 되는 JavaScript에서 옛날 방식으로 짠 코드를 실행할 수 있도록 하기 위해(기존 프로그램에 영향을 주지 않기 위해) 도입된 데이터 타입이며, 사용 빈도가 낮아 생략해도 괜찮습니다. 아래 코드는 symbol 타입의 사용 예를 보여줍니다.
01: const x:symbol = Symbol("data");
02: const y:symbol = Symbol("data");
03:
04: console.log(x === y); // false가 출력된다.
05: console.log(x === x); // true가 출력된다.
변수 x와 y는 모두 Symbol ("data" )로 초기화되어 있습니다. 4행의 ‘===’ 연산자(===는 동일함을 판단하는 기호입니다)로 두 값이 같은지를 판단하고 있습니다. 만약 두 값이 같으면 true를, 그렇지 않으면 false를 출력합니다. 변수 x와 y는 같은 값을 가지고 있으므로 true가 출력될 것 같지만, 실제로는 false가 출력됩니다. 행과 같이 해당 변수 자체와 비교했을 때만 같다고 판단되므로 true가 출력됩니다. 이처럼 symbol 타입은 유일성을 표현하는 데이터 타입으로 사용됩니다.
☑️ 리터럴이란 무엇일까?
타입스크립트 프로그램을 작성할 때 중요한 요소 중 하나는 리터럴 literal 입니다. 리터럴은 소스 코드에서 변수에 대입할 수 있는 값 자체를 의미합니다. 대표적인 리터럴의 예를 살펴봅시다. ‘-1’, ‘3’, ‘3.14’ 등은 숫자 리터럴입니다. 따라서 프로그램에서 작성하는 숫자는 숫자 리터럴이 됩니다. 다음은 숫자 리터럴의 예입니다.
01: const num1: number = -3;
02: const num2: number = 0;
03: const num3: number = 3.14;
04: const num4: number = 0b0010;
05: const num5: number = 0o10;
06: const num6: number = 0xff;
07: const num7: number = 1_000_000;
숫자 뒤에 ‘n’이 붙는 것은 bigint 리터럴입니다. bigint 예는 아래에 있습니다.
01: const bigno: bigint = 100n;
다음으로 큰따옴표(" ), 작은따옴표(' ), 역따옴표(` )로 둘러싸인 문자열 자체가 문자열 리터럴입니다. 문자열 리터럴의 예는 다음과 같습니다.
01: const msg1 = "Hello,";
02: const msg2 = "TypeScript";
03: const msg3 = `${msg1}${msg2}`;
‘true’와 ‘false’ 값 자체가 참-거짓 리터럴입니다.
01: const isOK: boolean = true;
02: const inNG: boolean = false;
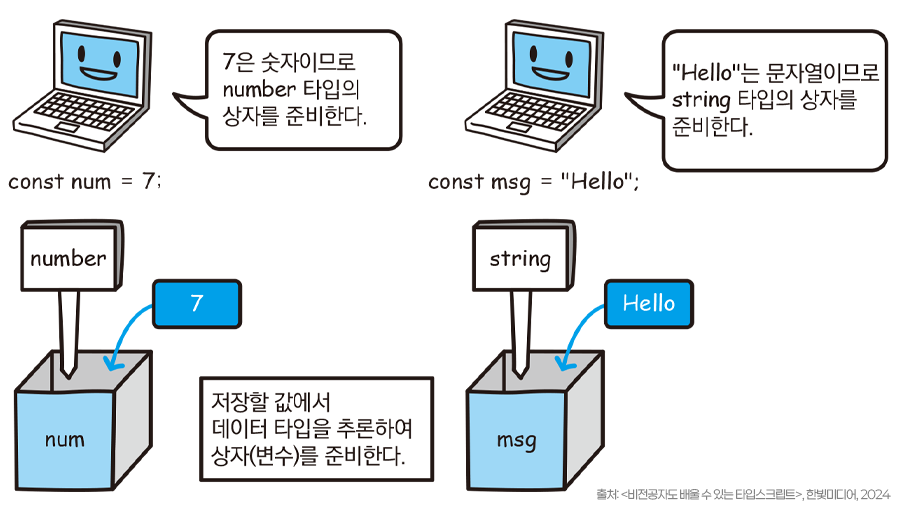
지금까지 배운 변수 선언 방법은 데이터 타입을 지정하는 것이었습니다. 하지만 타입스크립트에는 타입 추론 type inference에 의한 변수 선언 방법도 있습니다.
타입 추론이란, 변수를 선언할 때 데이터 타입을 명시하지 않아도 초기값을 기반으로 타입스크립트가 자동으로 타입을 파악하는 기능입니다. 타입 추론 덕에 모든 변수에 일일이 타입을 정의하지 않아도 되는 편리함이 생겼죠.

타임 추론은 const 변수명 = 초기값; 과 같이 쓸 수 있으며 실제로 코드를 쓰면 아래와 같습니다.
01: const num = 7;
02: const msg = "Hello";
03:
04: console.log(num); // 7을 출력한다.
05: console.log(typeof(num)); // "number"를 출력한다.
06: console.log(msg); // "Hello"를 출력한다.
07: console.log(typeof(msg)); // "string"을 출력한다.
1행에서는 num 변수에 7을 대입하고 있습니다. 7은 정수이므로 타입 추론에 의해 num은 number 타입이 됩니다.
2행에서는 msg 변수에 "Hello"를 대입하고 있습니다. "Hello"는 문자열이므로 타입 추론에 의해 string 타입이 됩니다.
4행에서는 num 변수에 저장된 7을 출력하고 있습니다.
5행에서는 ‘typeof (변수명)’을 사용하여 해당 변수의 데이터 타입을 확인하고 있습니다. num 변수에는 숫자 7이 대입되어 있으므로, 데이터 타입 "number"가 출력됩니다.
6행에서는 msg 변수에 저장된 "Hello"를 출력하고 있습니다.
7행에서는 msg 변수의 데이터 타입을 확인하고 있으므로 "string"이 출력됩니다.
위 콘텐츠는 『비전공자도 배울 수 있는 타입스크립트』에서 내용을 발췌하여 작성하였습니다.

최신 콘텐츠