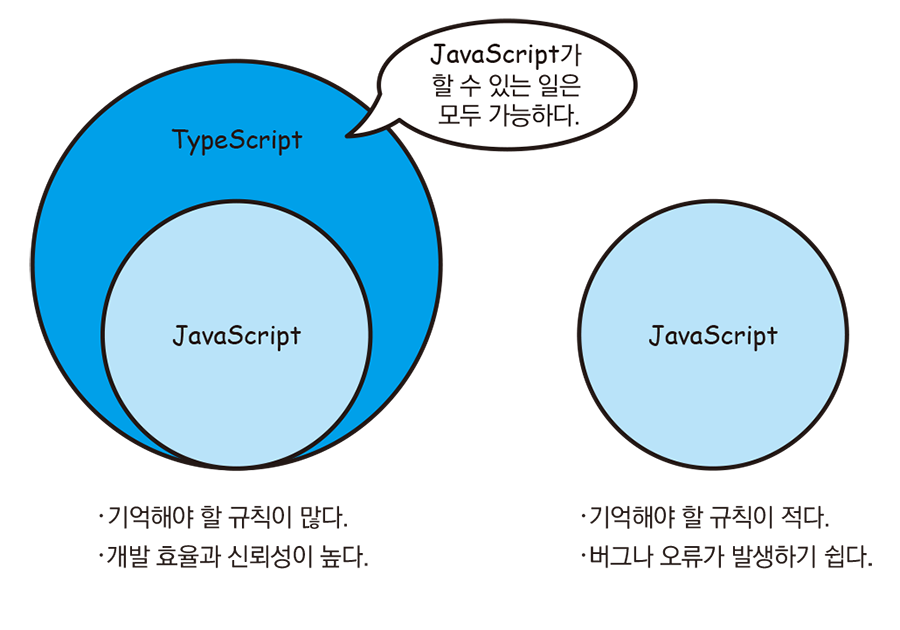
타입스크립트TypeScript는 마이크로소프트에서 개발한 프로그래밍 언어로, 자바스크립트JavaScript를 확장하여 웹 개발에 널리 사용되고 있습니다. 자바스크립트는 기억해야 할 규칙이 적어 초보자도 쉽게 익힐 수 있다는 장점이 있지만, 버그나 오류가 발생하기 쉽습니다. 이에 반해 타입스크립트는 자바스크립트의 코드를 그대로 실행하면서도, 타입을 정의함으로써 코드의 품질과 안전성을 향상시킬 수 있습니다.

이로 인해 외워야 할 규칙이 많아지지만, 개발의 효율성과 안정성이 높아집니다. 또한 타입스크립트를 익히면 자바스크립트를 따로 배울 필요가 없습니다. 그러면 타입스크립트를 사용하면 어떤 프로그램(애플리케이션)을 만들 수 있을까요?
타입스크립트는 자바스크립트와 마찬가지로 웹 애플리케이션는 물론 모바일 앱, 데스크톱 앱, 게임, 각종 도구, 라이브러리 등 다양한 애플리케이션을 만들 수 있습니다. 물론 개발 효율성과 코드 품질을 향상시키죠.
⠀
트랜스파일이란 무엇일까?
⠀
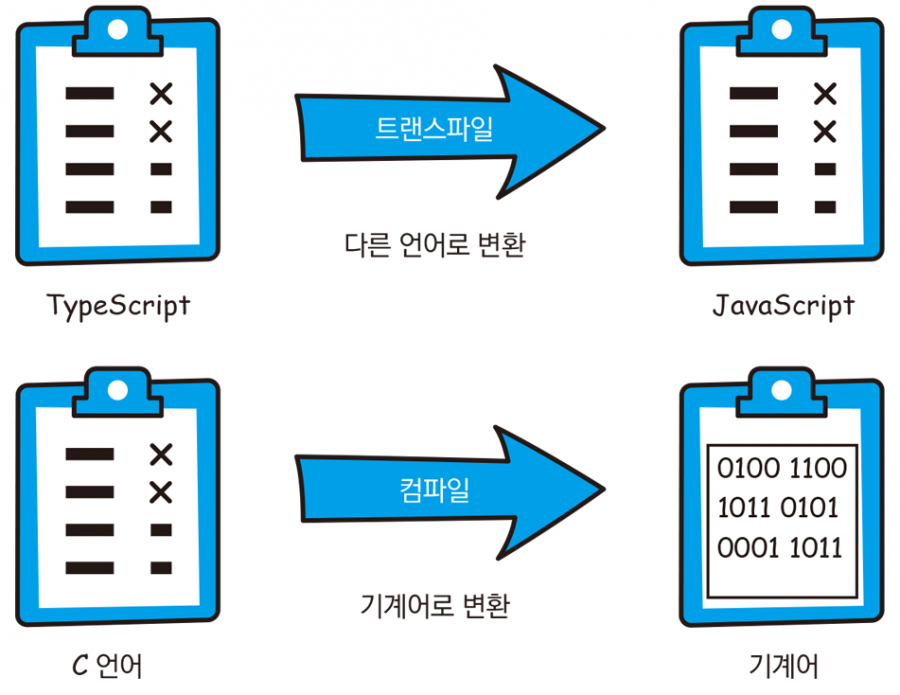
타입스크립트는 앞서 설명한 바와 같이 자바스크립트를 확장한 언어입니다. 하지만 자바스크립트가 동작하는 환경이라고 해서 타입스크립트로 만든 프로그램이 바로 동작하는 것은 아닙니다. 타입스크립트로 작성한 소스 코드는 트랜스파일 Transpile 이라는 처리를 통해 자바스크립트 소스 코드로 변환하여 자바스크립트 환경에서 동작할 수 있도록 합니다.
트랜스파일과 비교되는 단어로 컴파일 Compile 이 있습니다. 컴파일은 C언어 등의 프로그램을 컴퓨터가 이해할 수 있는 기계어로 변환하는 것을 말합니다. 타입스크립트를 트랜스파일하여 생성한 자바스크립트는 기계어로 컴파일할 필요가 없습니다. 자바스크립트는 인터프리터 Interpreter 라는 프로그램에 의해 소스 코드를 한 줄씩 읽어 그때마다 실행되기 때문입니다.

반면 컴파일은 컴퓨터가 이해할 수 있는 기계어 프로그램을 일괄적으로 읽어 실행합니다.
인터프리터로 실행할 수 있는 코드는 기계어로 미리 번역해 둘 필요가 없기 때문에 프로그램을 수정하면 바로 실행할 수 있다는 편리함이 있습니다. 또한, 기계어로 변환하는 시점에서 오류 검사가 이루어지기 때문에 실행 전에 오류를 수정할 수 있습니다. 소스 코드를 일괄로 불러오므로 실행 속도가 빠르고 메모리 효율이 높다는 장점도 있죠. 물론 컴파일 언어에 비해 실행 속도가 느리고, 오류 발생 시 원인 파악이 어렵다는 단점이 있습니다.
이렇게 비교하면 인터프리터 언어가 컴파일 언어보다 열등한 것처럼 생각할 수도 있습니다. 하지만 타입스크립트는 (나중에 설명할) 정적 타입 지정, 클래스 기반 객체지향 등의 기능을 제공 함으로써 코드의 품질과 유지 보수성을 높이고 버그와 오류를 줄일 수 있습니다. 또한 (컴파일 언어와 비슷하게) 트랜스파일 시 오류를 검사하므로 실행 전에 버그를 줄일 수 있습니다. 그리고 자바스크립트와 호환되어 기존 자바스크립트 라이브러리 및 프레임워크를 이용할 수 있다는 장점이 있습니다.
⠀⠀
⠀
⠀
타입스크립트 파일은 컴퓨터에게 우리가 원하는 일을 시키기 위한 코드를 여러 줄로 적어두는 거예요. 예를 들어서, 아래 코드는 3+2를 계산해서 결과를 보여주는 명령어죠. 사람이 글을 읽는 것처럼, 컴퓨터도 위에서부터 아래로 한 줄씩 차례대로 읽어가면서 실행합니다.
01: let x : number = 0;
02: x = 3 + 2;
03: console.log(x);
⠀
2️⃣명령문 작성의 기본 규칙
타입스크립트 소스 코드를 작성할 때 지켜야 할 필수 규칙을 소개합니다.
⠀
☑️ 대소문자를 구분하자
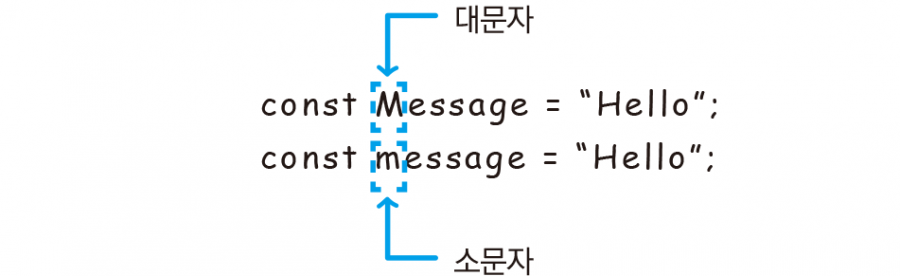
타입스크립트는 대문자와 소문자를 구분합니다.
예를 들어, Message와 message의 철자는 같지만 첫 글자의 대소문자 차이로 인해 전혀 다른 것으로 취급됩니다

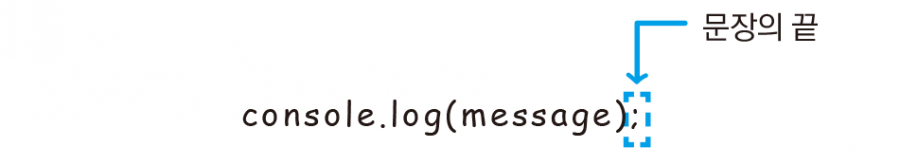
☑️ 문장의 끝에는 ;(세미콜론)을 붙이자
타입스크립트는 명령문의 끝을 자동으로 판단합니다. 명령문은 여러 줄에 걸쳐 작성할 수 있으므로 ; (세미콜론)을 사용하여 어디까지가 명령문인지 명확히 표시하면 가독성이 향상됩니다 (세미콜론은 생략해도 됩니다).

☑️ 주석 작성 방법을 익히자
주석 comment 은 코드에 대한 설명문입니다. 주석은 프로그램이 실행될 때는 프로그램의 동작에 영향을 미치지 않습니다. 주석을 작성하는 방법은 두 가지가 있습니다. 한 가지씩 살펴봅시다.
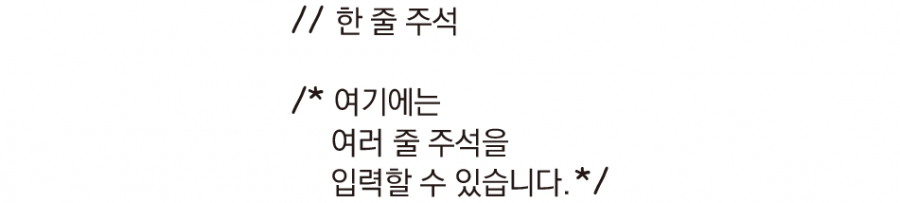
1) 한 줄 주석: 줄 앞에 ‘//’를 쓰면 해당 줄 전체를 주석으로 간주합니다.
2) 여러 줄 주석: 줄이 시작하는 부분에 ‘/’를 작성하면 ‘/’가 나타날 때까지 주석으로 간주합니다. 여러 줄로 주석을 써야할 때는 ‘/’와 ‘/’ 사이에 입력하면 됩니다.

☑️ 문자 출력 방법을 익히자
타입스크립트에서 문자를 화면에 보여주는 가장 간단한 방법은 console.log()라는 명령어를 사용해 콘솔에 실행 결과를 출력하는 거예요. 몇 가지 예시를 살펴 보겠습니다.
// 기본적인 문자 출력
console.log("안녕하세요");
// 변수에 저장된 문자 출력하기
let 이름 = "영희";
console.log(이름);
// 여러 문자 조합해서 출력하기
let 나이 = 20;
console.log("제 이름은 " + 이름 + "이고, " + 나이 + "살입니다.");
// 템플릿 문자열 사용하기 (더 쉬운 방법!)
console.log(`제 이름은 ${이름}이고, ${나이}살입니다.`);
자 이제 타입스크립트의 기본 지식에 대해 알아보았습니다.
프로그래밍 초보자도 쉽게 접근할 수 있는 타입스크립트 세계에 오신 것을 환영합니다.
위 콘텐츠는 『비전공자도 배울 수 있는 타입스크립트』에서 내용을 발췌하여 작성하였습니다.

이전 글 : TypeScript의 데이터 타입에 대해 알아보자
최신 콘텐츠