제공 :
한빛 네트워크
저자 : Tony Quartarolo
역자 : 최현민
원문 :
Giving the Velocity website a performance makeover

오라일리 미디어에서 웹 프로듀서로 일하는 Zebulon Young과 저는 최근
Velocity 웹사이트의 성능 개선에 많은 연구 시간을 보냈습니다. 우리는 상대적으로 적은 양의 노력으로 얻어진 결과에 놀라워 했습니다. 저희는 이틀동안 Velocity의 페이지 무게를 49% 낮추었고, 전체적으로 미국에서 평균 로딩 시간을 3.5초나 줄였습니다.저희가 시도한 방법은 아래와 같습니다.
Velocity는 속도에 관한 것이지요?
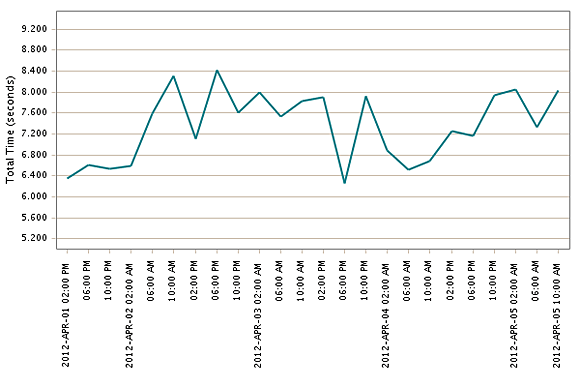
테스트를 하기 위해, 저희는 작업 이전에
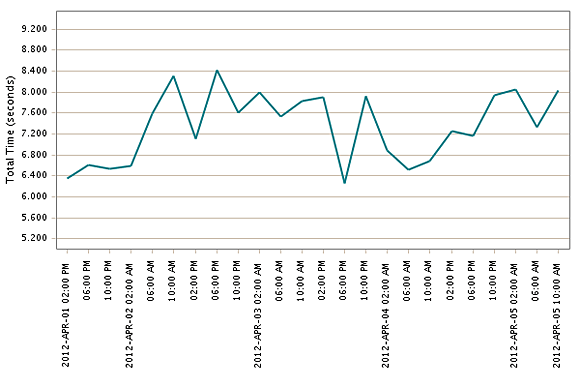
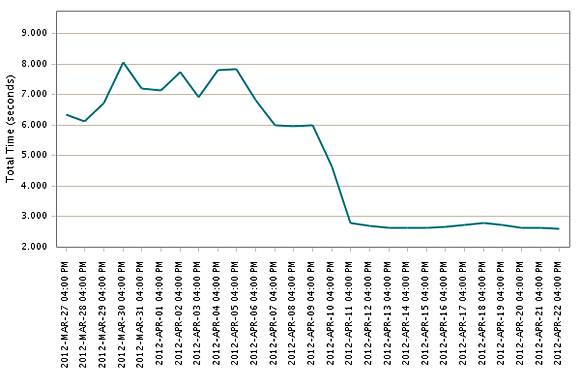
Keynote가 측정한 Velocity의 홈페이지 평균 로딩시간을 아래와 같이 정리하였습니다.

7초를 상회하는 평균값들의 로딩 시간은 반드시 처리가 필요합니다. 하지만 어디서부터 시작해야할까요?
큰 그림
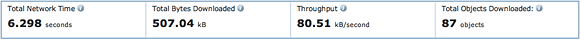
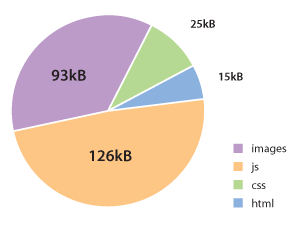
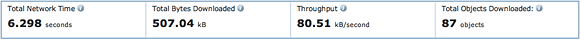
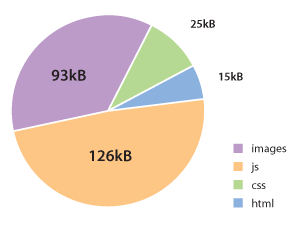
아래의 표시된 숫자값을 보면, 비교적 간단한 페이지이지만 보이지 않는 많은 작업이 있다는 것을 알 수 있습니다. 측정된 바와 같이 전체 페이지 무게는 507.kB였고, 객체는 87개 였습니다. 이것은 처음에 누군가가 Velocity를 방문했을 때, HTML, Image, CSS 등 다양한 것들을 포함해서 거의 1mb의 절반에 육박하는 데이타를 브라우져가 요청하고 보여주어야 한다는 것을 의미합니다.

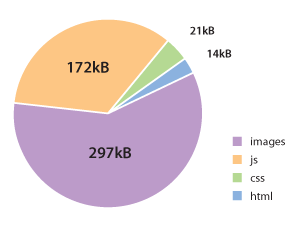
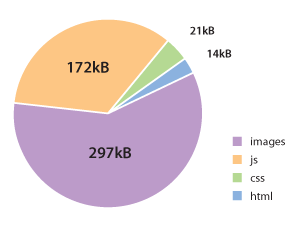
다음은 크기별로 콘텐츠 유형을 정리한 내용입니다.

뿐만 아니라 엄청난 양의 객체들이 Content Delivery Network(CDN)이 아닌 켈리포이나의 산타로사에 있는 데이터 센터에서 제공되고 있었습니다. 저희 서버에 접속하는 모든 예상 방문자 문제는 간단합니다. 모든 방문자가 산타로사 근처에 있지 않다는 것이지요. 전세계에서 Velocity를 접속합니다. 그래서 먼 곳에서 접속을 시도하는 사용자의 경우는 그들과 거리상 가까운 곳의 CDN에서 객체를 제공받는 것이 더욱 자연스럽습니다. 거리가 가까울수록 데이타 전송에 유리하기 때문이죠.
시작하기
이 시점에 우리는 Velocity를 가볍게 하기위한 간단한 3가지 목표가 있었습니다.
1. 모든 정적 개체를 CDN으로 이동
2. 총 페이지 무게 감량 (kilobytes)
3. 개체의 수의 최소화
1) CDN의 재배치 및 Image 압축
우리의 첫번째 작업은 이미지를 압축하고 정적 개체를 CDN으로 재배치하는 것이었습니다.
Smush.it와
Google Page Speed 무손실 압축 툴을 사용해서 이미지 파일의 크기를 줄일 수 있었습니다.
저희는 작업을 시각화하기 위해서
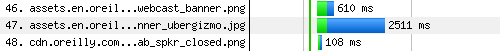
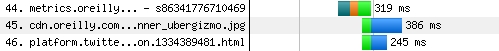
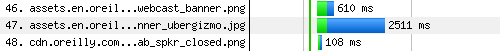
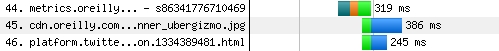
webpagetest.org를 이용하여 아래와 같은 전/후 waterfall 차트를 만들었습니다. ubergizmo.jpg 이미지의 다운로드 시간을 확인하시죠.


이미지 하나에 대한 다운로드 시간이 2.5초에서 0.3초로 감소했다는 사실을 보실 수 있습니다. 이 결과는 단순한 수학적인 A/B 비교와는 거리가 멉니다. 그래서 CDN의 사용과 압축이 언제나 이런 극적인 결과를 보여주는 것은 아닙니다. 하지만 저희가 올바른 방향으로 나아가고 있음을 확인할 수 있습니다.
2) 게으른 이미지 로딩
로딩 시간을 개선하기 위한 페이지 손질 작업을 할 때, 필요한 시점에 그리고 요구되는 개체를 로딩하는 것은 당연한 과정입니다. Velocity는 모든 페이지의 오른쪽 측면에 스폰서 로고를 두고 있습니다. 이 글을 쓰고 있을 당시에는 233kB에 달하는 48개의 image가 보였습니다. 하지만 큰 사이즈의 브라우져에서도 스크롤을 하지 않고서는 일부의 로고만 볼 수 있었습니다.

저희는 로딩시에 이러한 이미지들이 가지는 영향에 대해서 두 가지로 정리하였습니다. 먼저, 페이지의 중요부분에 가중치를 허용함으로써 이미지의 로딩을 페이지의 나머지 부분이 렌더링 된 이후로 미루었습니다. 다음으로, 현재 뷰포인트안에서 보여주어야 하는 이미지만 로딩하였습니다. 사용자들이 뷰를 스크롤할때에, 나머지 로고들이 로딩됩니다.
이러한 작업은 서버가 렌더링하는 HTML 내의
![]()
태그를 text 또는 자바스크립트에 의해 작동되는 meta-data로 변환함으로써 가능해졌습니다. 여전히 추가적인 개선의 여지가 충분한 코드지만,
GitHub에서 받을 수 있습니다.
이러한 향상으로 초기 페이지의 스폰서 이미지에 대한 48개의 요청과 총 233kB의 용량이 줄어들었습니다. 심지어 가장 일반적인 브라우져 사이즈인 1366 x 768 에서 페이지가 완전히 렌더링 된다고 치더라도, 페이지 무게의 감소는 44개 객체와 217kB를 의미합니다. 물론 방문자가 본 페이지 양에 따라서 최종 페이지 무게는 변하지만, 우선순위가 높은 콘텐츠의 렌더링이 미뤄지지 않는다는 사실에 의미를 가집니다. 페이지가 초기에 로딩이 되고 사용자가 스크롤 할 때에 목표한 이미지가 나타나기전 약간의 지체비용이 있습니다. 이 지연은 모든 경우에 허용되지 않을 수도 있지만, 사용하기에 유용한 툴입니다.
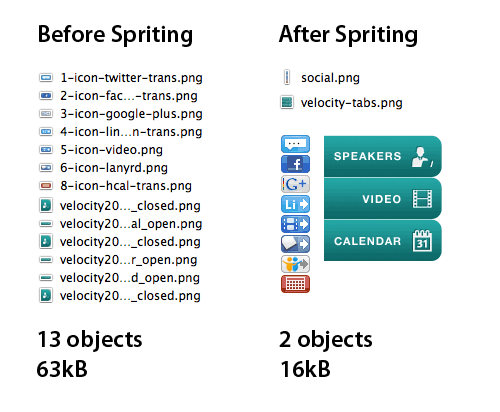
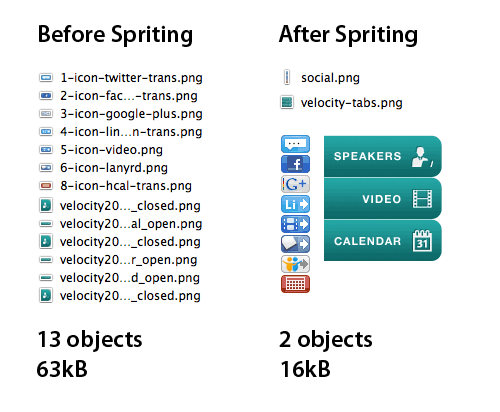
3) 스프라이트를 사용
이미지에 Sprites를 사용하는 것은 언제나 Steve Souders이 얘기한 웹사이트의 빠른 로딩 첫번째 규칙과 같은 의미가 있습니다. "적은 HTTP requests를 만들어라." 이 아이디어는 간단합니다. "배경 이미지를 하나의 이미지로 만들고, CSS를 이용해 필요한 부분만 보여주어라."
여러 장점을 이용하려면 추가적인 작업이 필요하다는 인식 때문에, 그동안 sprites의 사용을 인정하는 것에 약간의 꺼림이 있어왔습니다. Velocity의 경우 Sprites의 생성은 Steve Souders의
SpriteMe의 도구 도움으로 오래 걸리지 않는다는 것을 알았습니다. 그 결과는 놀라웠습니다.

우리는 단순히 이미지들을 결합하고 그 결과를 압축함으로써, 페이지 무게는 47 KB , 개체는 11개나 줄였습니다.
4) Third-party 위젯 재할당 (플리커와 트위터)
타사 위젯 최적화는 우리가 해결해야 하는 가장 어려운 성능 문제 중 하나입니다. 그 코드는 당신 것이 아니고, 당신의 서버에 있지도 않기 때문에 본질적으로 수정할 수 없습니다. Velocity에서도 평가하고 검토할 수 있는 위젯이 많지 않았습니다. 우리는 그 사이트를 조사하면서 관심있게 볼만한 위젯 두가지를 찾았습니다.
플리커 위젯
Velocity의 Flicker widget은 75x75 픽셀 이미지를 Flicker에서 직접 얻기위해 JavaScript를 사용했습니다. 그래서 아래 "2011 사진" 처럼 보입니다.

여기에 몇 가지 문제가 있었습니다. 먼저, 이미지 임의화는 사용자 환경에 필수가 아닙니다. 다음으로, Flicker의 이미지는 오직 75x75에도 불구하고, 평균 파일 사이즈가 25kB나 되었는데 이것은 작은 JPEG 파일에게 큰용량이었습니다. 이를 고려하여, 우리는 JavaScript를 끝내버렸고, 단순히 압축된 이미지 버전을 우리의 CDN에 두었습니다.
그렇게 간단한 변화를 통해, 우리는 파일 크기 56 KB를 (76 KB에서 20 KB로가는) 아꼈습니다.
트윗 위젯
다행히, 우리가 performance 작업을 하기 전 Velocity 사이트에서 Tweet widget을 제거해야 한다는 이야기가 돌았습니다. 위젯이 사용된 빈도와 유용성에 대한 몇가지 조사 후, 저희는 트위터 위젯이 더 이상 필요하지 않다고 결정했습니다. 저희는 Twitter widget과 그것을 지원했던 JavaScript를 제거하였습니다.
 결과
결과
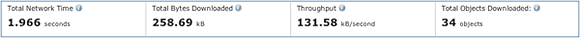
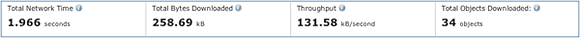
자 그럼 바로 우리의 이틀간 WPO 깊은 노력을 보겠습니다. 저희 "이후" 기조 수치로 볼 수 있듯이, 전체 다운로드 객체 개수는 34로 사이즈는 258.6 KB로 감소하였습니다.


507KB 87개체로 시작해서 49%로 감소되었고, 56%의 비율로 개체수가 줄었습니다.
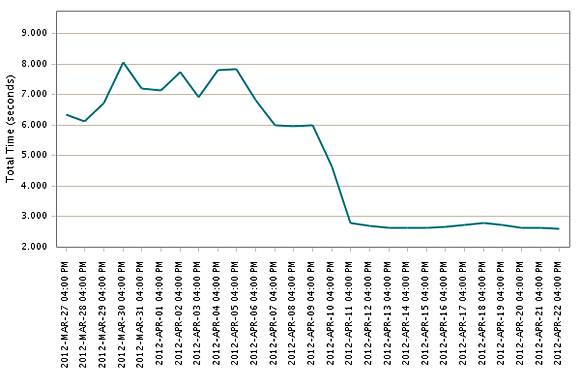
그리고 저희가 이뤄낸 성능을 그림으로 표현하기 위해, Velocity의 로딩 시간을 장기 그래프로 표현했습니다. 약 7초에서 시작하여 2.5초로 끝나는 것을 알수 있죠.
 결론
결론
하나의 작은 변화가 웹사이트를 빠르게 만들어 주지 않는다는 사실은 저희가 이번 프로세스 개선 작업을 통해서 배운 가장 큰 교훈입니다. 저희가 만들었던 작은 성능의 변화는 결국 페이지의 로딩 시간을 몇초 줄일 수 있었습니다. 조금의 시간과 노력을 한다면 당신의 사이트에서도 비슷한 수준의 성능 향상을 기대할 수 있을 것입니다.
 오라일리 미디어에서 웹 프로듀서로 일하는 Zebulon Young과 저는 최근 Velocity 웹사이트의 성능 개선에 많은 연구 시간을 보냈습니다. 우리는 상대적으로 적은 양의 노력으로 얻어진 결과에 놀라워 했습니다. 저희는 이틀동안 Velocity의 페이지 무게를 49% 낮추었고, 전체적으로 미국에서 평균 로딩 시간을 3.5초나 줄였습니다.저희가 시도한 방법은 아래와 같습니다.
오라일리 미디어에서 웹 프로듀서로 일하는 Zebulon Young과 저는 최근 Velocity 웹사이트의 성능 개선에 많은 연구 시간을 보냈습니다. 우리는 상대적으로 적은 양의 노력으로 얻어진 결과에 놀라워 했습니다. 저희는 이틀동안 Velocity의 페이지 무게를 49% 낮추었고, 전체적으로 미국에서 평균 로딩 시간을 3.5초나 줄였습니다.저희가 시도한 방법은 아래와 같습니다.