IT 전문 기술 습득을 위한 필독서 시리즈인 오라일리, 그 중에서도 꼭 챙겨봐야 할 Fluent 시리즈 중 하나로 React 고급 기술을 담은 책이다.
전문가 레벨의 내용을 담고 있기 때문에 이 책은 React로 단순하고 쉬운 애플리케이션 기능을 구현하는 예제는 별로 등장하지 않는다. 대신, 그간의 React 개발 경험을 갖고 있는 독자들이 그동안 고민하거나 궁금해했던 고급 스킬들을 담고 있다.
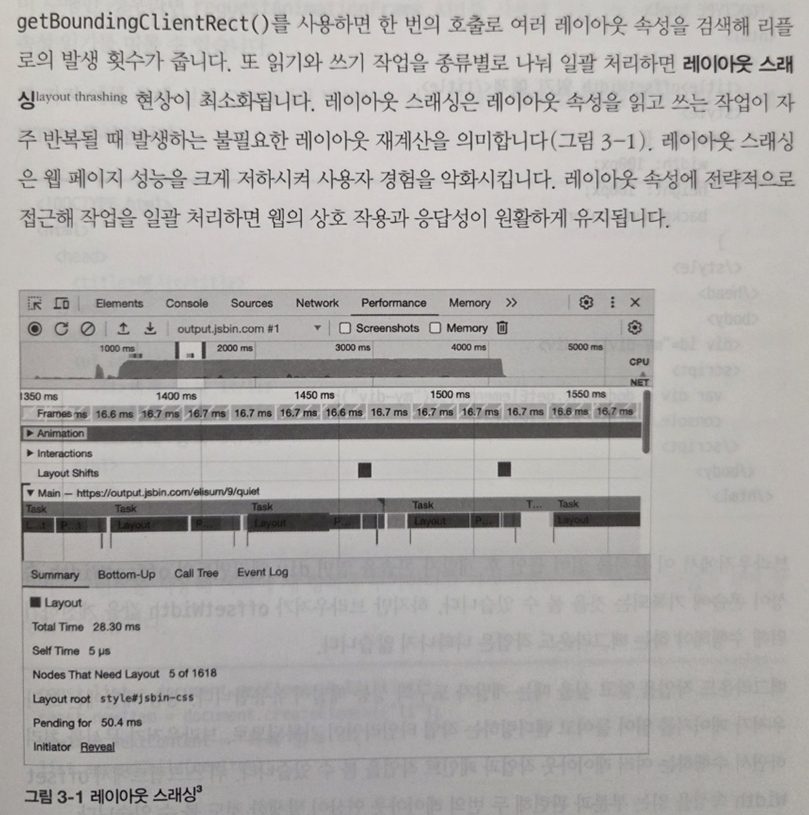
하나하나 구체적인 예들을 소개해 보자면 먼저 DOM의 성능을 개선하는 방법을 들 수 있겠다. 실제 DOM의 offsetWidth와 같은 속성은 상위 엘리먼트나 레이아웃에 의존적인 속성이므로 최신 상태의 정보를 담고 있는지 확인해야 하기에 리플로가 발생한다.
이에 대한 대안으로 getBoundingClientRect()와 같은 메소드를 사용해 레이아웃 I/O를 일괄처리 하는 방법이 가능하다. 즉, 레이아웃 스레싱 현상을 최소화 할 수 있다.

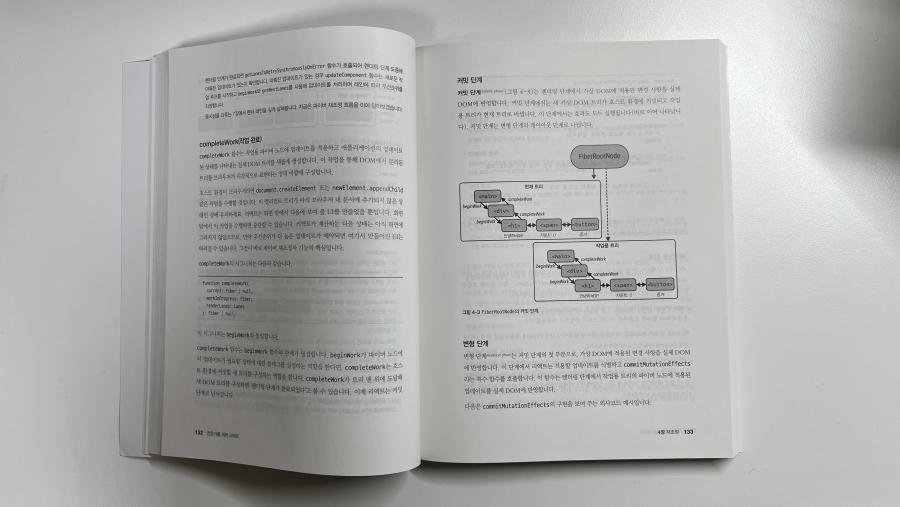
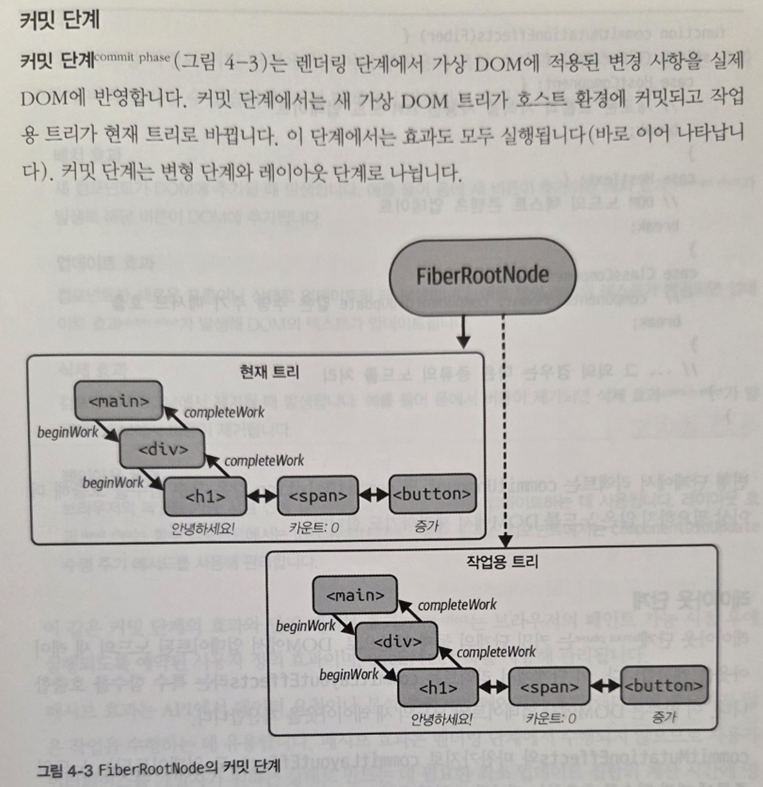
이를 조금 더 확장하여 재조정(reconciliation) 기법을 활용할 수 있다. 이는 가상 DOM을 구성한 후 실제 DOM을 업데이트하는 과정인데 이 중 파이버 재조정자를 예로 들어볼까 한다.
파이버 트리는 리액트 엘리먼트 대비 수명이 길어 상태를 오래 보전할 수 있다는 장점이 있다. 커밋 단계에 대한 설명을 보면 가상 DOM의 변경사항을 각각 변형 및 레이아웃 단계를 거쳐 어떻게 실제 DOM에 반영하는지 개념적으로 쉽게 이해할 수 있다.

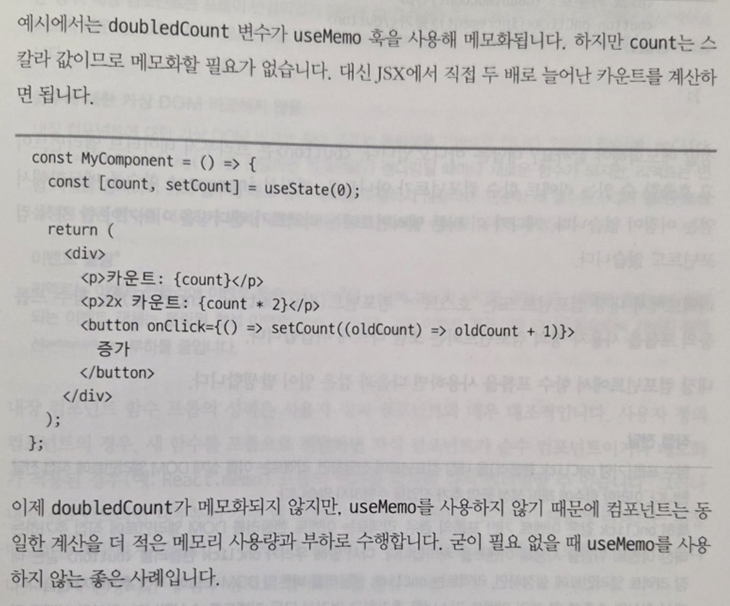
한편 또 다른 고성능을 보장하는 이슈로 메모화, 지연 로딩, 상태 관리, 리듀서 등의 다양한 이슈를 살펴볼 수 있는데 그 중에서 비교적 쉬운 메모화를 소개해 본다.
메모화를 활용하면 컴포넌트 렌더링 최적화가 가능하므로 불필요한 컴포넌트 리렌터링을 방지할 수 있다. 대표적으로 userMemo를 사용한 방식이 있는데 이를 활용시 정렬 작업에 있어 발생하는 상당한 과부하를 해결하는데 도움이 된다.
다만, 언제나 만능 치트키가 될 수는 없는 법. 이에 대한 나쁜 사례를 다루는 데 저자가 꼼꼼하게 본인의 경험을 녹인 부분이 인상적이었다.

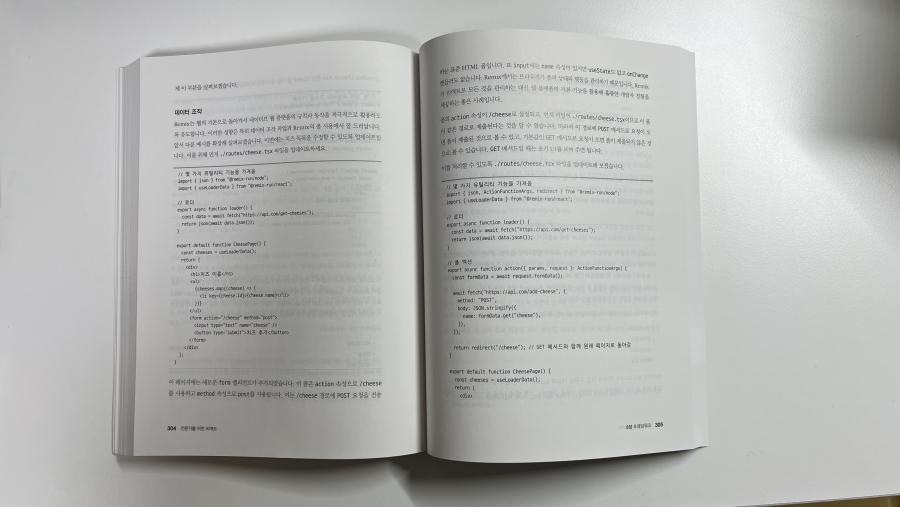
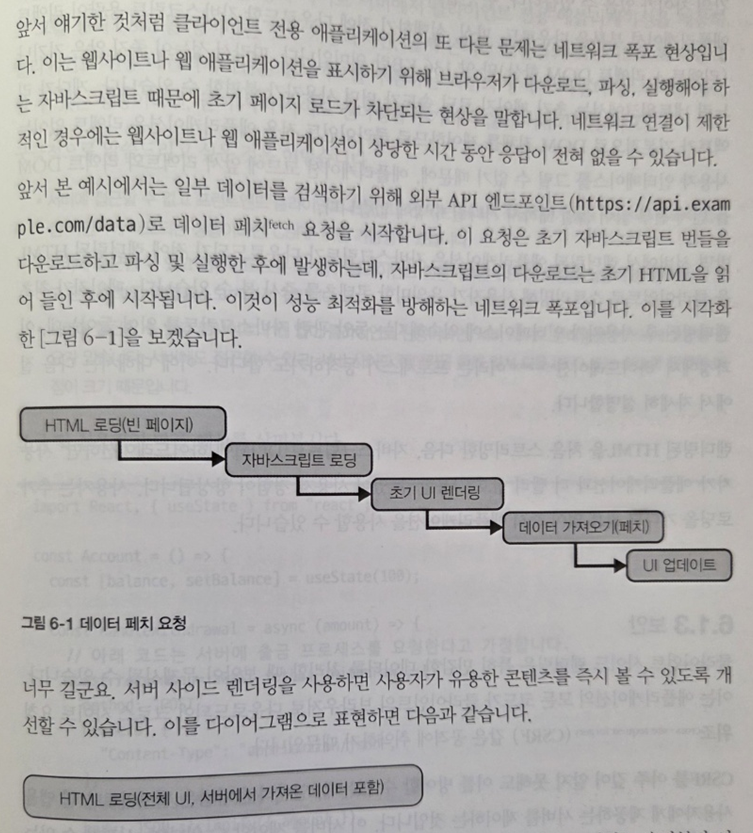
마지막 예시로 서버 사이드에 대한 기술로 이 책이 다루는 기술 소개를 마칠까 한다. 검색 엔진 최적화(SEO)는 이제는 웹 애플리케이션이 다뤄야 할 보편적인 기능이 된 것 같다.
문제는 검색엔진의 크롤러가 자바 스크립트의 기능을 온전히 수행하지 않는 경우가 발생하기에 이런 경우 서버 사이트 렌더링 혹은 하이드레이션과 같은 기술이 필요하다.

그 외에도 서버 사이트 기법은 사용자 경험, 보안, 성능 측면에서 더욱 필요한 데 이 책에서는 renderToString이나 renderToPipeableStream과 같은 기술들을 소개하고 있다.
리뷰에서 다 언급하지는 못했지만 Next.js와 같은 프레임워크나 userTransition 등의 동시성 문제, 서버 컴포넌트 등을 다루고 있어 리액트 기술을 한 단계 업그레이하고자하는 독자라면 반드시 읽어야 할 필독서라 생각한다.
전문가를 겨냥한 책답게 리액트를 넘어선 프런트엔드 세계의 기술도 소개한다. 수미쌍관식 구성이 인상적인데 1장에서 과거의 유물들인 jQuery, Backbone, knockout 등 과거 프레임워크와의 비교를 통해 리액트가 추구하고자 하는 방향과 장점을 파악하기 용이했다면, 10장에서는 뷰, 앵귤러, 스벨트, 솔리드, 퀵 등의 경쟁자들의 특징을 리액트와 비교해 봄으로써 관련 기술 전체를 조망하도록 구성된 점이 뛰어난 부분이다.
마지막으로 전문가를 타켓으로 하는 수준을 담은 만큼 내용이 다소 어려울 수 있다. React 중급자 수준 이상의 스킬을 가진 독자가 읽을 것을 권하고 싶으며, 리액트 스킬을 성장시키고 싶은 독자에게는 반드시 일독을 권하고 싶다.