[읽기 전]
이번에 읽은 책은 오래가는 UX 디자인이라는 책입니다. 최근에 UX/UI에 관한 관심이 개인적으로도 많아졌지만 이전에 비해 많은 사람들이 중요함을 부각되는 분야라고 생각됩니다.
특히 저는 학부 시절 HCI(Human Computer Interaction) 과목을 통해 접한 바 있는데 좀 시간이 지나기도 했고 좀 더 알고 싶어서 이 책을 읽게 되었습니다.
[이 책은 무엇을 말하고 있나요?]
먼저 이 책은 교과서와 같은 책입니다.
처음으로 UX란 무엇인가? 부터 사용자 경험의 5계층, UX 차별화 전략의 예로 시작해 각 시대에 따라 기술 수준과 그에 따른 사용자의 요구 변화를 엿볼 수 있고 디자인의 방법론을 제시하고 디자인을 수행하는 방법들과 심성모형과 기본모형을 설명하고 이를 토대로 부재에 모바일 시대라 언급한 것 처럼 안드로이드와 IOS, 윈도우모바일의 사용 방법을 비교하면서 사용자에게 얼마나 친근하게 혹은 불편하게 다가 갔는가?를 언급합니다.
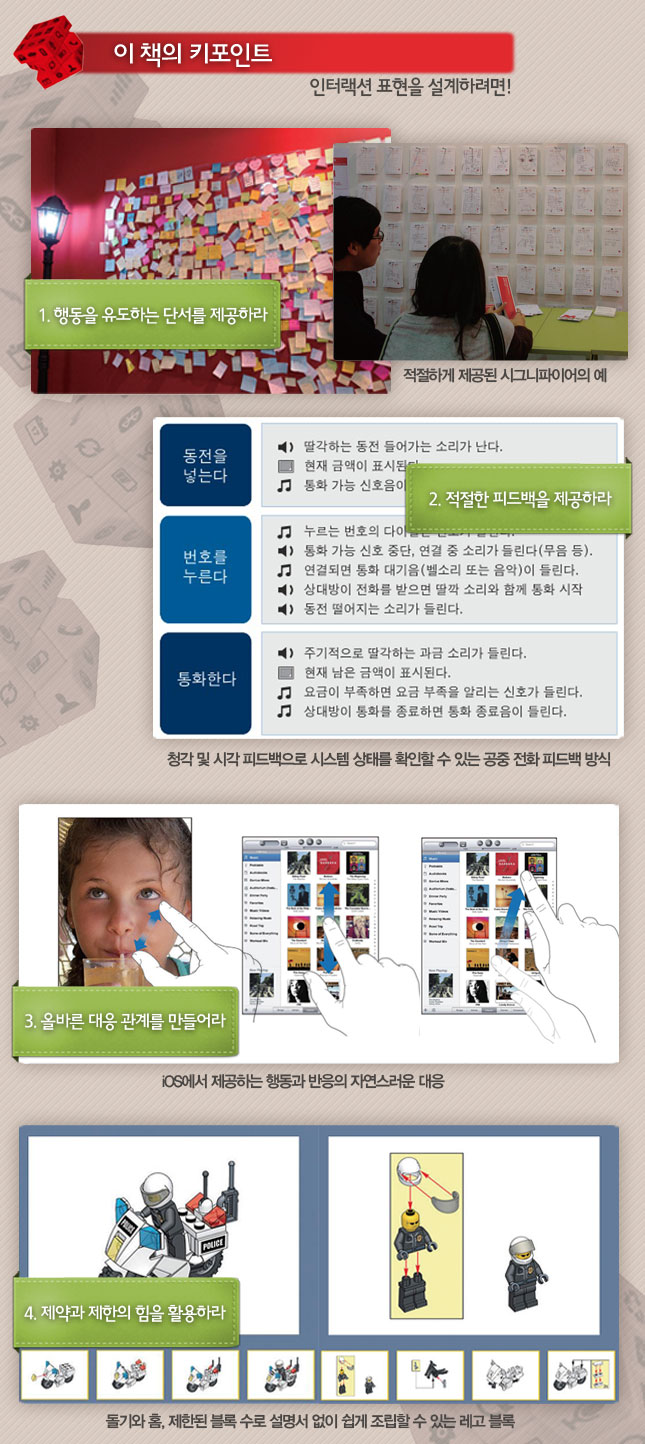
설계는 어떻게 해야 할 것인가? 비슷한 기능은 비슷하게 처리하도록 하라... 피드백을 통해 사용자에게 진행 상황을 공유하라는 내용까지... 등 책에서 아주 친절하게 다루고 있습니다.
[이 책의 장점?]
책을 읽으면서 "아~~ 이건 뭐 당연한거 아닌가?" 라는 생각을 가장 많이 했던 것 같습니다. 하지만 막상 설계함에 있어서 이런 것들을 놓치기 쉽지 않을까? 하는 생각도 동시에 많이 들기도 했습니다.
또 "아주 유연한 교과서"라는 생각을 했습니다. 교과서와 같이 이론을 설명하는 내용도 많지만 거기서 그치지 않고 1. 여러 사례들을 통해 설명하고 있어 딱딱한 느낌은 없어서 좋았습니다.
2. 글만 나열되어 있는 것이 아니라 표로 정리되어 한눈에 보기 쉽도록 되어있어 개념을 정리하기에도 매우 편했습니다.
[책을 읽으면서 이런 것들은 어려웠네요...]
책을 읽으면서 가장 난해한 부분이었다면 아이튠즈가 사용하기 어렵다는 내용을 읽을 때였습니다. 왜냐하면 저는 안드로이드만 사용해보고 IOS를 사용한 경험이 없기 때문에 공감하기가 어려웠거든요...
물론, 사용성을 비교해야 하기 때문에 모든 환경에 대해서 다 언급하지만 아마 아이폰을 사용하시는 분들은 안드로이드 관련 내용을 공감하지 못하지 않을까? 하는 생각이 들었어요.
그 이외에는 어렵지 않고 읽고 넘어 갈 수 있었습니다. 주제 자체도 복잡한 내용은 아니고 쉽게 접근 할 수 있었기 때문입니다.
[읽고 난 후...]
보통 프로그램을 만드는 개발자들은 그 속의 알고리즘을 설계하고 프로그램 코드를 짜고 기능 및 함수 정의 등에만 많은 관심과 시간을 쏟는 것으로 알고 있습니다.
대학교에서 교과 과정 중 진행하는 프로젝트에서도 수업에서도 포커스는 프로젝트 결과물이 어떤 메카니즘을 가지고 있는가?에 맞춰져 있는 경우가 대부분일 것입니다.
개발자들의 단점이 바로 구현 기술에 집중 하느라 디자인을 가볍게 여기는 경향이 있으나 사용자가 직접 보고 사용하는데 중요한 것은 바로 디자인이므로 무엇보다도 중요함이 덜하지 않다는 것을 이 책을 읽으며 느낄 수 있었습니다.
[이 책은 이런분께 추천드려요~~]
이 책은 UX를 처음 접하는 사람에게 입문서로 매우 도움이 될 것 같습니다.
(급으로 표현하자면 초.중급? 이라고 생각합니다.)
학생들에게도 좋은 지식을 전달해 줄 수 있을 것 같고 모바일 개발자로 일하시는 분들이 읽어 보신다면 새로 개발을 하는 단계에서 사용자의 사용 씬을 생각하며 개발한다면 더 좋은 결과를 얻을 수 있을 거라 생각합니다.