예제코드의 평균 난이도로만 살펴보면 jQuery 를 한번도 다뤄보지 않은 완전초급자를 위한 책은 아닙니다. html css 는 어느정도 다루면서 javascript 와 jQuery 를 준-초급수준으로 간간히 다뤄봤던 분들이나 jQuery 코드를 통해 하나의 결과물은 내지 못하지만 코드를 보고 어렴풋이 이해하고 수정가능한 분들께 권할 수 있는 예제코드를 담은 책입니다.
하지만 초급자라 하여도 한 권쯤 보유하고 있으면 매우 도움될 법한 책입니다. (궁금하시다면 서점가서 직접 살펴보세요. 불여일견 입니다.)
물론 서적 초반부에서 기초이론을 다뤄주고 있지만 체계적이고 꼼꼼한 접근이 아닌 속성수업의 느낌입니다. 부족한 javascript / jQuery 초급이론은 윤인성 저자의 모던웹 입문 시리즈 같은 보다 두꺼운? 서적을 통해 채우는 것을 권합니다.
예제코드의 작성흐름에 대한 부연설명은 친절하지만 사용된 각 코드에 대한 상세한 이론과 활용 예 탐색은 독자의 몫으로 남겨두고 있습니다. 대신 저자가 꼭 짚고 넘어가야 한다고 판단한 부분은 각 예제파트 마지막에 깔끔히 정리해주고 있습니다. 만약 이 책에서 다루는 각 코드들에 대한 기초설명이 부족하다 느낀다면 별도의 레퍼런스 웹이나 서적 활용을 권합니다.
무엇보다 예제코드가 매우 실무적으로 느껴져서 내 것으로 만들고 싶은 의욕이 납니다. 더불어 비주얼디자인 이론서라해도 흠잡을 곳 없을 정도로 아름다운 풀-컬러 페이지구성이 계속 진도를 나가고 싶게 해줍니다.
저는 현재 절반정도 진도를 나간 상태이며 이 책의 예제를 모두 클리어 하면 다시 리뷰 남기겠습니다.
Load More 만 뜨고 갤러리 이미지가 안 뜨는 데요..
브라우저 버전은 최신버전이고 무엇이 문제일까요?..
플래시의 시대가 끝나고
jquery로 웹 상의 인터랙티브함을 플래시 대신 구현하고자 할 때
처음에는 꽤나 막막했습니다.
무료로 된 코드를 복사해다가
아이디와 클래스명,
기타 사소한 사이즈, 페이드 모션 등
제가 제작한 사이트에 맞춰어서 변경하는 것이
시간이 꽤나 많이 걸렸어요.
차라리 내가 처음부터 다 써내려간다면
이렇게 답답하진 않겠다, 싶었습니다.
저 같은 고민 해보신 코더 분들 많이 계시겠죠? ^^
제이쿼리 책, 넘어서 자바스크립트 책까지 이것저것 뒤적이기 시작했는데,
아주 반가운 책이 나와있네요!
한빛 미디어에서 출간한" jQuery 최고의 교과서"는 그 이름값을 톡톡히 해내는 것 같네요.
이 책의 덕목은 다음과 같습니다.
1. html, css를 배웠다면, jquery 코딩 전혀 몰라도 배울 수 있다.
2. 웹디자이너, 퍼블리셔가 한 번쯤 구사해보고 싶었던 핫한 제이쿼리 예제가 많다.
3. 단순히 예제의 보고로 쓸 책이 아니라, 나도 내 제이쿼리 라이브러리를 만들 수 있도록 기본기를 탄탄히 할 수 있다.
4. (무엇보다, 가장 좋으 점!!!) 웹디자인 회사에서, 웹디자이너의 번역을 거쳐 출간 된 책이라 그런지
웹디자이너 입장에서 궁금했던 점, 알아듣기 어려웠던 부분을 쉽게 이해시켜준다.
일을 하다보니 디자이너는 이미지로 이해하고 개발자는 자료 구조로 웹 페이지를 이해하더군요.
개발자의 시선에서 쓰여진 책들은 구조를 충실히 이해시키고자 하는 반면,
어떤 측면에서 디자이너의 진도가 잘 안나가는지를 잘 놓쳤던 것 같아요.
이 책은 그런 측면에서 웹디자이너의 가려운 곳을 잘 긁어줍니다.
한번만 쭈-욱- 코딩을 따라 치시다보면
제이쿼리의 문법, 자주 쓰는 라이브러리 다 구조가 보이고
자바스크립트에 도전해 볼 용기(?)가 생기시리라 믿어요.
책의 구성이 궁금하실 수 있는 분들을 위해서 목차를 보여드려요.
빨리빨리 결과를 눈으로 먼저 확인하고 싶으신 분들은 3~7장을 먼저 도전해보세요.
이해하기 쉽게 쓰여진 파란색부터 도전하셔도 무리가 없습니다~ ^^
1장 jQuery 기초와 이 책의 특징
1-1 jQuery 기초 지식
1-2 이 책의 목적과 구성
1-3 jQuery 실행 환경 구축
1-4 디버그 방법
2장 3단계로 배우는 간단한 jQuery 입문
2-1 실습 시작하기
2-2 CSS 스타일 변경하기
2-3 실행 싲점 제어하기
2-4 애니메이션 효과 구현하기
3장 jQuery기본
3-1 데이터를 저장하는 다양한 그릇
3-2특정 기능을 정의하는 함수
3-3 범위와 명명 규칙
3-4 연산자
3-5 주요 제어문
4장 기초를 확실히 다지는 jQuery의 기본 테크닉
4-1 다양한 호버 효과로 배우는 움직임 표현
4-2 이미지와 캡션 표현
4-3 원형 버튼 레이아웃
4-4 버튼을 누르면 나타나거나 숨는 사이드바
4-5 타이포그래피 표현
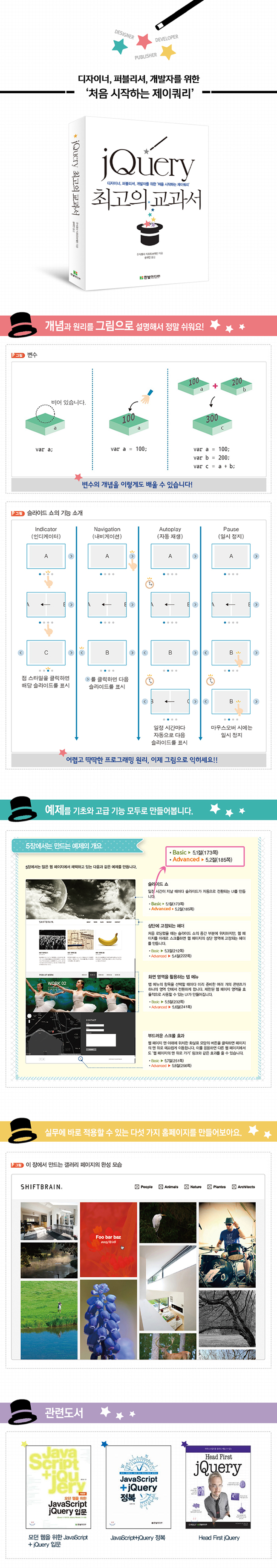
5장 활용도가 높은 jQuery 필수 테크닉
5-1 부드럽게 움직이는 슬라이드 쇼
5-2 다양한 기능을 포함한 슬라이드 쇼
5-3 상단에 고정되는 헤더
5-4 디자인이 변하는 고정 헤더
5-5 화면 영역을 활용하는 탭메뉴
5-6 강력한 기능을 포함한 확장 탭 메뉴
5-7 부드러운 스크롤 효과
5-8 기능을 확장한 부드러운 스크롤
6장 수준 높은 갤러리 페이지 만들기
6-1 갤러리 페이지의 전체 모습
6-2 간단한 갤러리 페이지 만들기
6-3 필터링 기능이 추가된 갤러리 페이지 만들기
6-4 선택한 이미지를 확대하고 캡션 추가하기
6-5 마우스 이동 방향에 따라 호버 효과 추가하기
7장 jQuery를 활용한 다양한 웹 페이지 표현 방법
7-1 이미지 로딩 진행률 표시하기
7-2 이미지 시퀀스 애니이션
7-3 회전 애니메이션 효과를 적용한 인포그래픽
7-4 마스크 애니메이션
부록 jQuery 메서드와 CSS 선택자
저에게 도움이 많이 된 부분은 3,4,7장과 부록이었는데요,
어느정도 구현을 할 줄은 알았지만
3, 4장을 통해
뒤죽박죽이었던 메소드와 속성들이
머릿속에 깨끗하게 정리된 느낌입니다.
그리고 7장과 같은 내용은,
요즘 어드민 부분에서 데이터 율을 표시해야 하는 경우가 생겨서
꼭 시도해 보고 싶었던 부분이었어요.
예를 들면
하루 이용자 1,234명 재방문율 66.7% 이런 숫자들이 카운팅 될때
원의 둘레도 같이 애니메이션으로 올라가는~ ㅎㅎ
(인포그래피 좀 좋아해서요 ;;
플랫 디자인과 함께 배치하면 좋은 코딩 요소이기도 하고~!)
스크립트를 전공으로 배웠던 사람이 아닌지라
아무래도 어떤 메소드가 있는지 파악하기가 쉽지 않았는데
부록을 통해서
메소드의 종류와 기능들을 알게 되니 훨씬 접근하기가 쉬워지네요.
(달달 외우는 것의 나의 몫? 으응?!!)
책의 예제를 다 활용해 보시고 나서 부록도 관심있게 보시면 좋겠네요~
그럼, "jQuery 최고의 교과서"와 함께 즐거운 코딩 되시길 바랍니다.
정말 예쁘다!
이책을 보면서 계속 느낀 생각이다.
책의 구성이며 예제며.. 모두 다 예쁘다. 어떻게 이렇게 예쁘게 만들 수 있는지.....ㅎㄷㄷ 한 책이다.
예제의 한 부분인데.. 이게 다 CSS만으로 만들어진 것이다. 정말 놀랍지 않은가?
코드또한.. 깔끔하고 좋다.
이 책은 정말 JQUERY와 CSS만으로 예쁘고 사진 갤러리 같은 홈페이지를 만들려는 사람에게 강추하고 싶은 책이다.
자신의 블로그 같은 홈페이지를 만들 때, 예쁘고도 기능이 첨가된 홈페이지를 만들기를 사람들은 원한다. 그렇기 때문에 이 책은 그런 유저들을 위한 책이 되지 않을까싶다.
또한, mansory js를 이용해서 갤러리 홈페이지를 만드는데 json을 이용하는 부분이 인상적이였다.
한가지 흠이 있다면 주석부분이 좀 아쉽다. 뭐랄까 코드부분에서는 설명이 잘 안되어 있는 것을 책으로 다 커버하는 그런 느낌이랄까.
주석이 좀 있다면 어떨까 싶은 책이였다.