지난달에 이어서 한빛미디어 리뷰어 프로그램에 선정되었다. 원래는 데이터나 머신러닝 관련한 책들을 원했었지만, 요즘 어떻게 내가 리액트를 본업으로 전환했다는 것을 알았는지, 리액트 책이 배정되었다. 원래 Java 서버 개발자와 iOS 클라이언트를 주력으로 하던 내가 작년에 큰 도전을 하기로 결심한다. 사용하는 언어를 Javascript로 바꾸고, 주력하는 플랫폼을 웹으로 전환하면서 나에게도 많은 혼란이 찾아왔다.
Swift로 개발을 하던 시절, 재밌는 프로젝트가 있었는데 그것은 바로 ReSwift 였다. 이 책의 또 다른 주제인 Redux의 Swift 버전인 셈이다. 비록 약 3개월간 사용하다가 iOS 플랫폼에는 그렇게 맞지 않는다는 생각을 하게 된 뒤에 더 이상 사용하지 않게 되었지만, 부족했던 ReSwift 의 도큐먼트에 비해 Javascript 진영에서의 Redux. 그리고 더 나아가 React에 대한 찬사는 여기저기서 찾아볼 수 있는 계기가 되었다.
그렇게 충분한 준비를 하지 못한 체 React로 개발을 하려니 여간 힘든 일들이 많았고, 특히나 너무나 빠르게 변화하였던 ES6부터의 문법 덕택에 원래부터 부족했던 Javascript의 기본지식에 더더욱 혼란스러웠다. 책을 여러 번 읽고, 또 공식 홈페이지에 가서 여러 문서를 보았지만 완전히 손에 익는 데에는 참 오랜 시간이 걸리고 있다.
그러던 와중에 만나게 된 믿고 보는 OREILLY책. 러닝 리액트. 완독하고 나니 역시나 재미없는 책 구성이지만, 다 읽게 되면 뿌듯해지는 마음이다.

이 책의 구성은 크게 4가지 정도로 나눌 수 있다.
1. 최신 Javascript 트렌드의 코딩 기법
2. React.
3. Redux.
4. 기타 좋은 코딩 기법 (테스팅, 라우터, 서버 랜더링)
나처럼 타 언어에서 React로 바로 넘어온 사람들에게 추천할만한 구석이 많은 구성이다. 일단 ES6 이전 시대의 문법들을 졸업하는 부분들이 초반에 주되게 나오는데, 실제로 코딩을 하면서 바꿔주면 좋은 것들이 많다. 당연히 최신 언어니까 최신 트렌드를 반영하고 있다. 특히 챕터 3에서 나오는 함수형 프로그래밍에 대한 예제들은 좋은 예제들이 많다. 최근 모든 언어들이 함수형 언어로 탈바꿈하고 있는 트렌드에 맞춘 좋은 챕터. 개인적으로는 조금 더 내용이 많았으면 어땠을까 싶다.

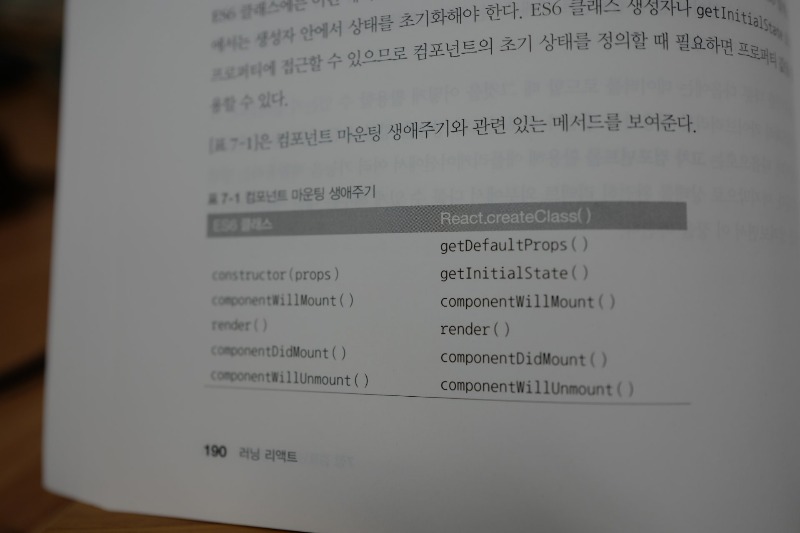
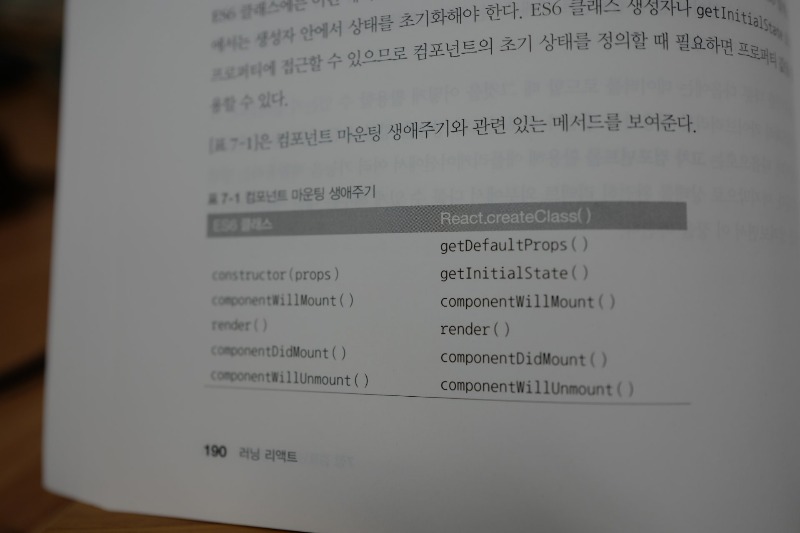
다음부터 이어지는 React에 대한 설명은 지금 현재 프로덕트 레벨에서 사용하는 기법들로 채워져 있다. 특히 생애주기에 대해서 헷갈리는 부분들이 많은데 'CAUTION' 박스로 구성된 팁들이 정말 꿀팁들이다. 코딩하면서 실수 있던 부분들을 많은 양 지적해주고 있다. (사실 지금도 매번 잘 틀리기도 한다.)


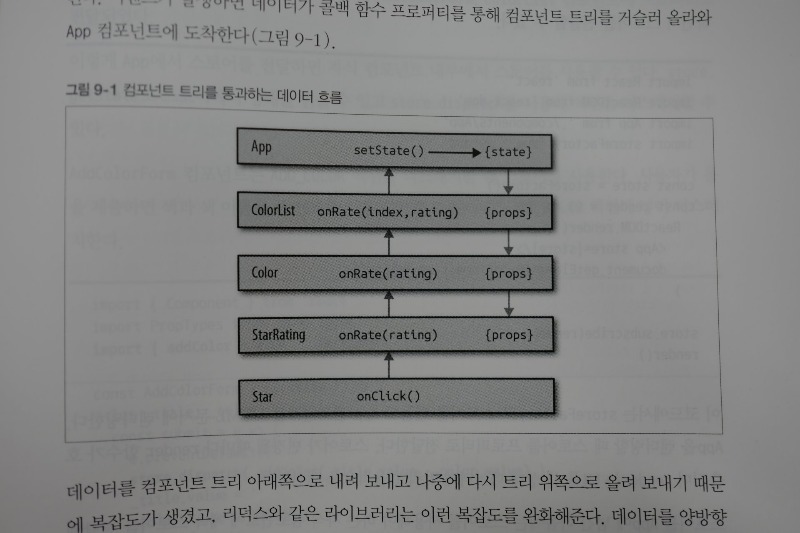
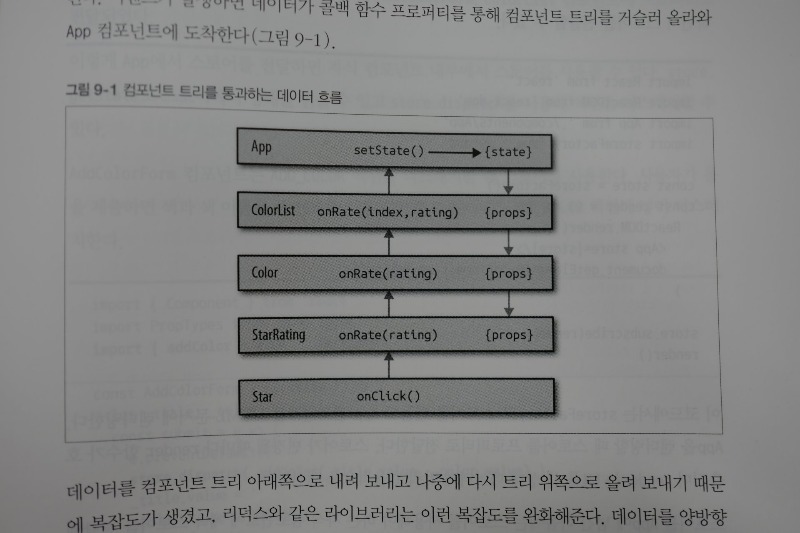
다음은 Redux 에 대한 설명과 React와 어떤 식으로 합쳐서 사용할 수 있는지를 예제를 통해 보여주고 있다. State 머신에 가까운 Redux 에 대한 다이어그램들이 페이지마다 잘 구성되어 있어서 이해하기 간편했다.



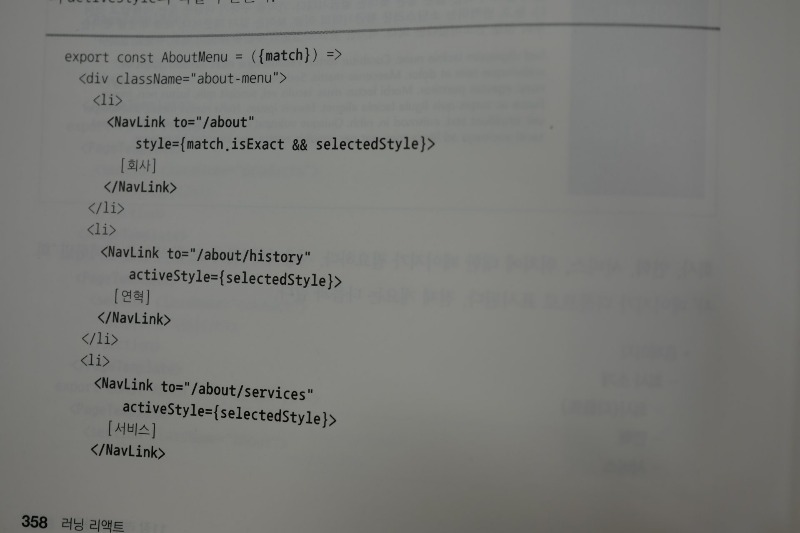
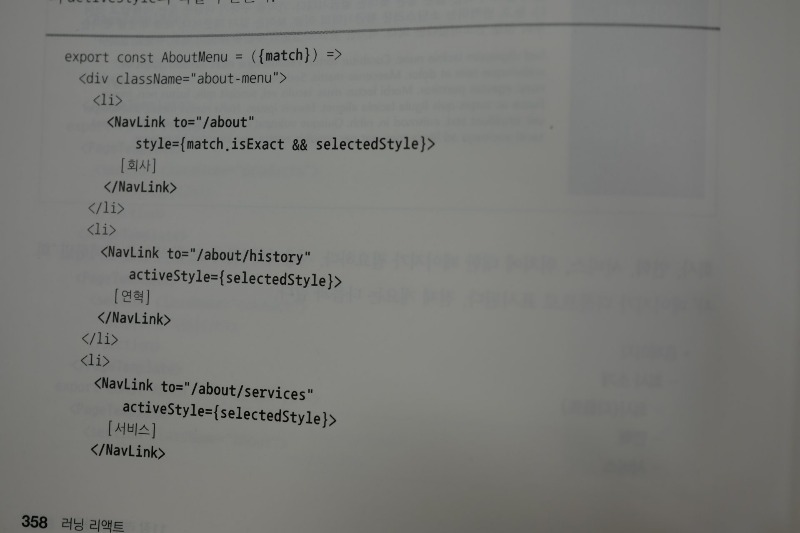
이 책에서 가장 나의 가려운 부분을 해결해줬던 부분은 위에 목차 중에 4번 항목이다. 평소에 Javascript 에서의 테스팅은 어떻게 하는지 궁금한 부분들을 해결해줬고, 특히 이미 다른 개발자가 도입해서 사용하고 있던 React-Router에 대해서도 마땅하게 설명해주는 책을 만나기 어려웠는데, 간단하게나마 설명해주고 있다. 실제로 적용했을 때에 이 책을 만났더라면 더 쉽게 적용할 수 있었을 것으로 보인다.

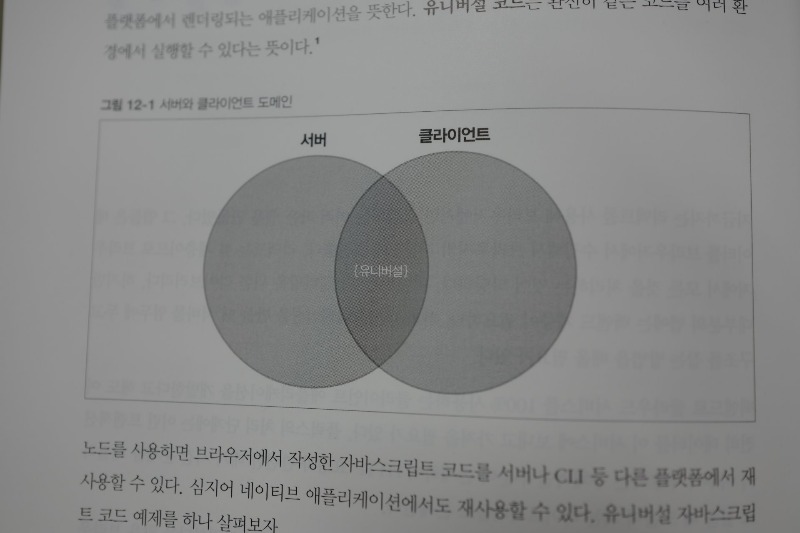
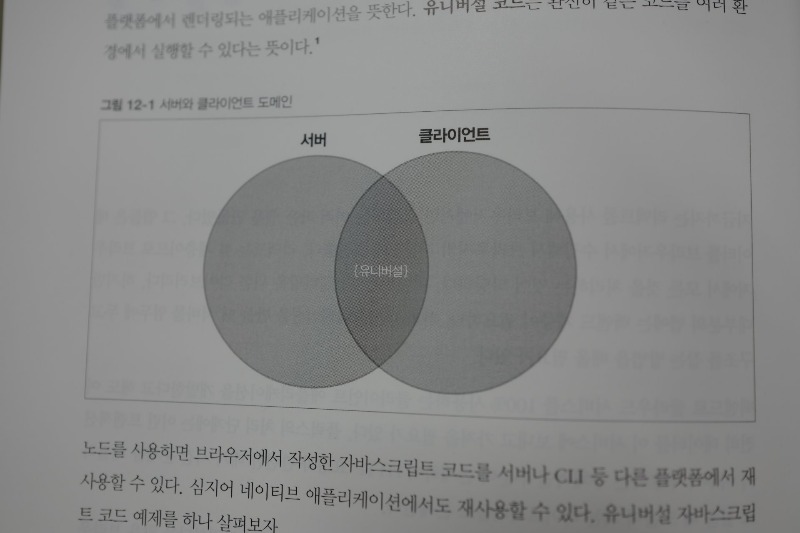
그리고 마지막 챕터는 사실 약간 아쉽다. Javascript를 사용하면서, 가장 놀라웠던 부분은 서버와 클라이언트의 언어가 같아서 생기는 유니버셜에 있었다. 특히나 책에서 살짝 설명되었던 아이소모피즘은 평소 서버와 클라이언트를 전혀 다른 언어로만 개발해왔던 나에게는 굉장히 신선하게 다가왔다. 서버 랜더링이라는 생소한 개념을 설명해주기엔 약간 분량과 예제가 적다는 기분이 든다. 하지만 끝 챕터답게 난의도는 무척이나 올라가 있어서, 오히려 간단한 예제로 조금씩 보여주는 부분이 추가적으로 있었다면 어땠을까 하는 아쉬움이 든다.

내가 참여하는 개발에서는 아쉽게도 Redux의 전신 중에 하나인 Alt를 사용하고 있다. 하지만 만약에 트렌드를 따라 Redux로의 이전을 준비한다면, 이 책을 다시 펴볼 수 있을 것 같다.
이 책은 나처럼 Javascript를 조금 예전에 해보았거나, React 시대 이전을 알던 사람들에게 참 유용하고 좋은 예제가 되어주는 책이다. 좀 더 많은 분량으로 여러 부분들을 더 설명해 줄 수 있다면 더 좋았겠지만, 이 정도로도 역시나 믿고 읽는 OREILLY와 한빛미디어의 책이다.