IT/모바일
제공 : 한빛 네트워크
저자 : Jack Herrington
역자 : 이대엽
원문 : The Power of Google Gears (Part 2)
[이전 기사 보기]
Google Gears의 위력 - Part 1(1)
Google Gears의 위력 - Part 1(2)
Google Gears의 위력 - Part 2(1)
SQLite 좀 더 활용하기
Gears에 들어있는 SQLite 데이터베이스는 하나의 필드만을 가지는 한 테이블만이 아니라 좀 더 여러 부문에 걸쳐 사용할 수 있다. 더 나아가 필자는 구체적인 이름, 성, 전자메일 요소들에 대한 필드들을 포함하는 개선된 버전의 데이터 테이블을 만들고자 한다. 또한 사용자 인터페이스를 개선하여 개선된 버전의 테이블에 들어있는 큐에 추가되어 있는 엘리먼트들을 보여줄 수 있도록 할 것이다. 개선된 코드가 리스팅 5에 나타나 있다.
리스팅 5. form3.html
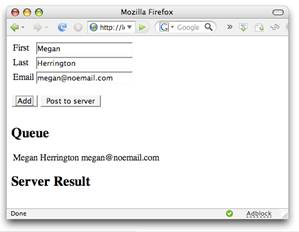
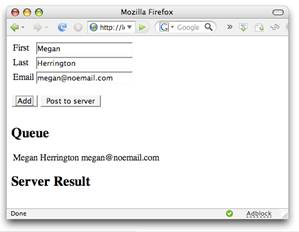
startPosting 함수는 원래의 Gears 페이지에 했던 일을 한다. startPosting 함수는 테이블의 내용을 가지고 그것들을 Ajax.Updater를 이용하여 서버로 전송할 수 있도록 문자열로 변환한다. 이 페이지를 테스트하기 위해 필자는 브라우저에서 form3.html를 열고 내 딸인 Megan의 전자메일을 입력하고 나서 Add 버튼을 눌렀다. 그러고 나니 그림 6과 같은 화면을 볼 수 있었다.

그림 6. 큐에 추가된 항목을 편하게 보여주는 Gears가 적용된 페이지
이제 큐를 좀 더 편하게 볼 수 있는데, 큐 안에 뭐가 들어있는지 볼 수 있다. 그리고 여러분도 이러한 오프라인 모드에서 레코드에 대한 추가, 편집, 삭제를 완전히 신속하게 할 수 있는 좀 더 완벽한 페이지를 상상해볼 수 있을 것이다.
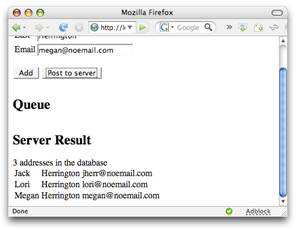
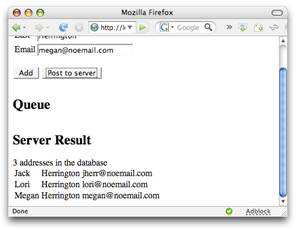
이 예제를 마무리하기 위해 Add to Server 버튼을 누르면 그림 7과 같은 화면이 나타난다.

그림 7. Post to Server 버튼을 누른 후의 페이지
단지 직렬화된 blobs를 저장하기만 하는 원래의 접근법이 어느 폼에서도 작동하는 데 반해 이 코드는 하나의 애플리케이션에만 맞춰져 있다. 필자는 두 방법의 장점들을 모두 볼 수 있다. 여러분은 여러분의 애플리케이션에 가장 적합하다고 생각하는 어떠한 접근법도 사용할 수 있다. 여러분은 필자가 작성한 모든 기사의 코드들을 자유로이 이용할 수 있다.
이 기사의 코드를 마무리 짓기 위해 필자는 SQLite의 자동 증가 id(auto-incrementing)를 이용하여 좀 더 안정적인 서버 전송 메커니즘을 구축하는 방법을 보여주고자 한다.
리스팅 6. form4.html
결론
몇 년 동안 웹 애플리케이션은 90 퍼센트짜리 솔루션이라는 딱지가 붙어 있었다. 웹 애플리케이션은 놀라울 정도로 개발하기가 용이하지만 고객이 웹에 접속되어 있지 않을 경우에는 전혀 소용이 없다. Google Gears가 출시된 날 필자는 현 상태가 곧바로 바뀔 것이라는 것을 알았다. 단지 브라우저에 Ajax 기능을 추가하는 것이 리치 인터랙티비티를 추가한 작은 한 걸음에 지나지 않았다면 Gears가 내딛는 작은 한 걸음은 웹 개발이 안고 있는 몇 가지 문제들 중 하나를 해결하는 것이다. 실로 강력한 툴이 아닐런지!
저자 Jack Herrington은 20년 이상의 경험을 가진 수석 소프트웨어 엔지니어이다. 그는 Code Generation in Action, Podcasting Hacks, PHP Hacks의 저자이며 30편 이상의 기사에서 넓은 분야에 걸친 기술들에 관해 다루고 있다.
저자 : Jack Herrington
역자 : 이대엽
원문 : The Power of Google Gears (Part 2)
[이전 기사 보기]
Google Gears의 위력 - Part 1(1)
Google Gears의 위력 - Part 1(2)
Google Gears의 위력 - Part 2(1)
SQLite 좀 더 활용하기
Gears에 들어있는 SQLite 데이터베이스는 하나의 필드만을 가지는 한 테이블만이 아니라 좀 더 여러 부문에 걸쳐 사용할 수 있다. 더 나아가 필자는 구체적인 이름, 성, 전자메일 요소들에 대한 필드들을 포함하는 개선된 버전의 데이터 테이블을 만들고자 한다. 또한 사용자 인터페이스를 개선하여 개선된 버전의 테이블에 들어있는 큐에 추가되어 있는 엘리먼트들을 보여줄 수 있도록 할 것이다. 개선된 코드가 리스팅 5에 나타나 있다.
리스팅 5. form3.html
Queue
Server Result
여기에서의 가장 큰 변화는 initializedb 함수에 있는데, 필자는 datablobs 대신 address라는 이름의 테이블을 생성하였다. 새로운 테이블은 이름, 성, 전자메일에 대한 구체적인 필드들을 가지고 있다. addData 함수는 데이터를 새로운 필드에 추가하고 showQueued 함수는 elQueue의 id를 가지고 테이블 안에 들어있는 그러한 필드들을 보여준다.startPosting 함수는 원래의 Gears 페이지에 했던 일을 한다. startPosting 함수는 테이블의 내용을 가지고 그것들을 Ajax.Updater를 이용하여 서버로 전송할 수 있도록 문자열로 변환한다. 이 페이지를 테스트하기 위해 필자는 브라우저에서 form3.html를 열고 내 딸인 Megan의 전자메일을 입력하고 나서 Add 버튼을 눌렀다. 그러고 나니 그림 6과 같은 화면을 볼 수 있었다.

그림 6. 큐에 추가된 항목을 편하게 보여주는 Gears가 적용된 페이지
이제 큐를 좀 더 편하게 볼 수 있는데, 큐 안에 뭐가 들어있는지 볼 수 있다. 그리고 여러분도 이러한 오프라인 모드에서 레코드에 대한 추가, 편집, 삭제를 완전히 신속하게 할 수 있는 좀 더 완벽한 페이지를 상상해볼 수 있을 것이다.
이 예제를 마무리하기 위해 Add to Server 버튼을 누르면 그림 7과 같은 화면이 나타난다.

그림 7. Post to Server 버튼을 누른 후의 페이지
단지 직렬화된 blobs를 저장하기만 하는 원래의 접근법이 어느 폼에서도 작동하는 데 반해 이 코드는 하나의 애플리케이션에만 맞춰져 있다. 필자는 두 방법의 장점들을 모두 볼 수 있다. 여러분은 여러분의 애플리케이션에 가장 적합하다고 생각하는 어떠한 접근법도 사용할 수 있다. 여러분은 필자가 작성한 모든 기사의 코드들을 자유로이 이용할 수 있다.
이 기사의 코드를 마무리 짓기 위해 필자는 SQLite의 자동 증가 id(auto-incrementing)를 이용하여 좀 더 안정적인 서버 전송 메커니즘을 구축하는 방법을 보여주고자 한다.
리스팅 6. form4.html
이제 address2라는 이름의 또 다른 버전의 address 테이블을 생성했는데, 이것은 자동으로 증가하는 고유 ID를 첫 번째 필드로 가지고 있다. postData 함수가 개선되어 테이블에서 첫 번째 행을 가져와 그것을 POST의 직렬화된 형태로 변환하고 서버로 전송한다. 그리고 나서 그 행을 레코드와 연관되어 있는 고유 ID를 이용하여 삭제한다. 이는 좀 더 안정적인 메커니즘인데, 왜냐하면 레코드가 서버로 성공적으로 전송되었을 경우에만 삭제되기 때문이다.
결론
몇 년 동안 웹 애플리케이션은 90 퍼센트짜리 솔루션이라는 딱지가 붙어 있었다. 웹 애플리케이션은 놀라울 정도로 개발하기가 용이하지만 고객이 웹에 접속되어 있지 않을 경우에는 전혀 소용이 없다. Google Gears가 출시된 날 필자는 현 상태가 곧바로 바뀔 것이라는 것을 알았다. 단지 브라우저에 Ajax 기능을 추가하는 것이 리치 인터랙티비티를 추가한 작은 한 걸음에 지나지 않았다면 Gears가 내딛는 작은 한 걸음은 웹 개발이 안고 있는 몇 가지 문제들 중 하나를 해결하는 것이다. 실로 강력한 툴이 아닐런지!
저자 Jack Herrington은 20년 이상의 경험을 가진 수석 소프트웨어 엔지니어이다. 그는 Code Generation in Action, Podcasting Hacks, PHP Hacks의 저자이며 30편 이상의 기사에서 넓은 분야에 걸친 기술들에 관해 다루고 있다.
TAG :
이전 글 : Google Gears의 위력 - Part 2(1)
다음 글 : MySQL Proxy 시작하기(1)
최신 콘텐츠
